“Joel e eu estávamos discutindo sobre ter um site e como teria sido ótimo lançar com ele. Teste Então, eu me desafiei a adicionar suporte ao Docusaurus. Demorou pouco mais de uma hora e meia. Vou enviar-lhe um PR para que possa dar uma olhada e ver se gosta. Your workflow for adding docs wouldn't be much different from editing those Markdown files.”
— Nota enviada para a equipe Profilo
Esta é a história da curta viagem que levou para criar o site de Perfil usando o Docusaurus.
Profilo, uma biblioteca Android para coletar rastros de desempenho da produção, foi anunciada no início deste ano. O projeto foi publicado no GitHub com menos de alguns arquivos ou Markdown para descrever sua funcionalidade e nenhum site para mostrar qualquer marca e destacar o logotipo. A tarefa em questão era transformar a documentação e o logotipo existentes num site.
Em geral, ao criar um site com o Docusaurus você faz o seguinte:
- Gere um site de modelos usando scripts do Docusaurus.
- Personalize os arquivos de modelo gerados para as cores do site desejado e a configuração do seu projeto (ex: site e links do GitHub).
- Crie o conteúdo do site:
- Adicionar seus documentos e quaisquer ativos de suporte.
- Personalize a página inicial padrão fornecida pelo Docusaurus para atender às suas necessidades.
- Configurar o arquivo padrão de navegação do site.
- Publique o site e configure como ele será publicado para alterações futuras.
Dado que tenho arquivos Markdown pré-existentes, Não precisei gerar o conteúdo do núcleo, mas tenha certeza de que o Docusaurus possa processar os arquivos, adicionando os metadados esperados. A maior parte do trabalho consistiria, portanto, em personalizar os padrões fornecidos pelo Docusaurus.
Visão geral de passos realizados
Aqui está uma visão geral das etapas tomadas para converter um site. Discutirei alguns dos aspectos do design em uma seção posterior.
Design e cores:
- Obteve todos os formatos de logo desejados pelo designer. Precisei criar o .favicon.
- Trabalhou algumas cores do site primário e secundário passáveis usando as ferramentas http://paletton.com/ - muito útil!
Configuração inicial do site:
- Forked o projeto de perfil no GitHub e criou um clone local do fork para configurar o site.
- Criou o site inicial do Docusaurus usando as instruções de instalação.
- Excluído as pastas
docs-examples-from-docusaurusewebsite/blog-examples-from-docusaurus, já que estas não seriam necessárias. O perfil tinha documentos existentes que poderíamos usar e não havia necessidade de blogs neste momento.
Criação de conteúdo:
-
Added metadata to the existing Markdown files found in the
docsfolder, for example:---
id: architecture
title: Architecture
sidebar_label: Architecture
--- -
Adicionado o logo assets na pasta
website/static/img. -
Modificado
website/pages/en/index.js, a página inicial, para destacar recursos de perfil. -
Modificado
website/core/Footer.js, o rodapé, para simplificá-lo para o Profilo. -
Editado
website/siteConfig.js(arquivo de configuração do site) para especificar as cores primárias e secundárias escolhidas anteriormente. -
Modificado o
website/sidebars.jsonque especifica a navegação na barra lateral. Listando todos os documentos e personalizados com base nos metadados adicionados aos arquivos Markdown. -
Editado o arquivo de configuração do site para especificar as propriedades do GitHub, imagens do logotipo, links de cabeçalho e o link do site.
-
Estado o site localmente durante esta fase. (Eu executei
yarn startna pastasitepara iniciar o servidor.)
Comentários e revisar as alterações:
- Enviou um pull request para o projeto.
- Atualizadas as cores depois que o designer acertadamente percebeu as que eu escolhi (IANAD).
- Atualizado as cores e atualizado o PR.
- O PR foi então aceito e mesclado. Uhul!
Publicação do site:
-
Pushed the first website version by running the Docusaurus publish script from the command line:
USE_SSH=true \
GIT_USER=caabernathy \
CURRENT_BRANCH=master \
yarn run publish-gh-pages -
O CircleCI configurado usando as instruções fornecidas do Docusaurus. Havia 2 PRs para isso, o primeiropara a configuração inicial e o segundo para certificar-se de que o CircleCI só acionou para alterações no branch master (obrigado Joel Marcey!).
O site final foi publicado em https://facebookincubator.github.io/profilo/. Levara 1. horas para chegar ao estágio inicial do PR e mais meia hora aproximadamente para responder ao feedback de revisão e publicação do site.
Design
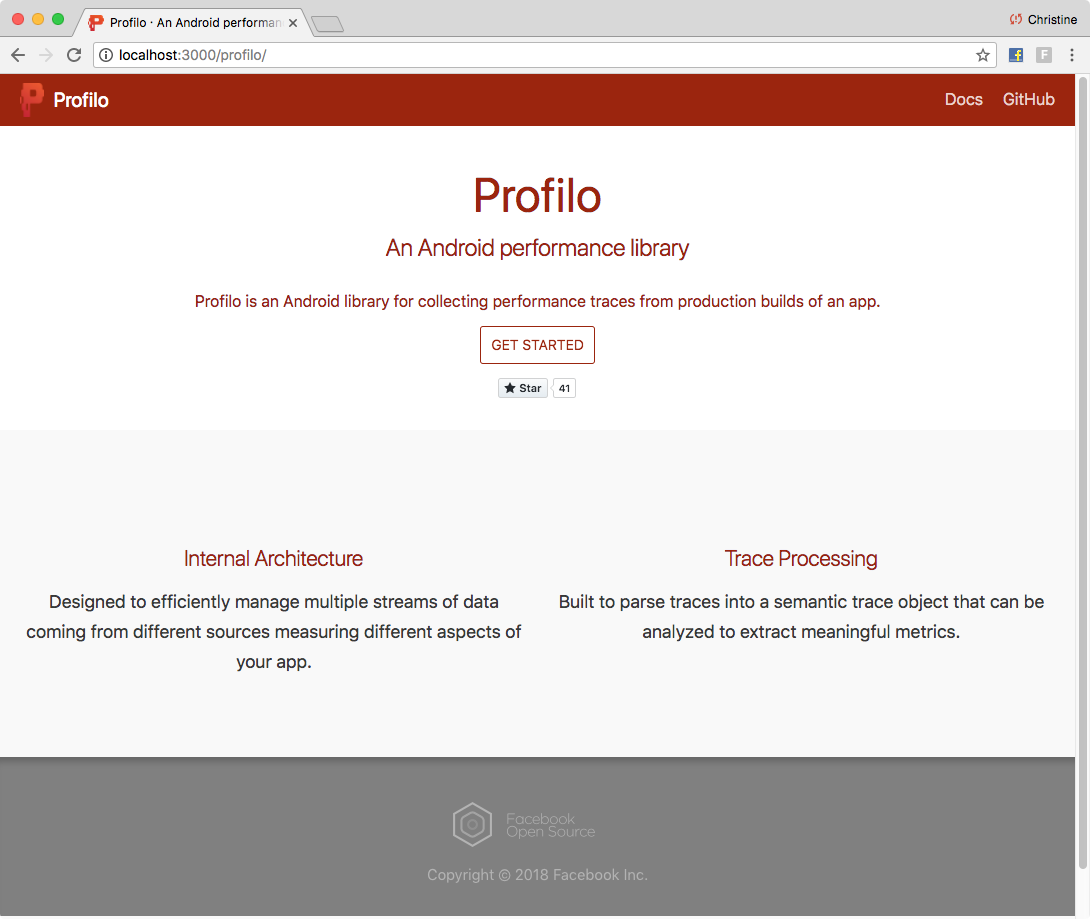
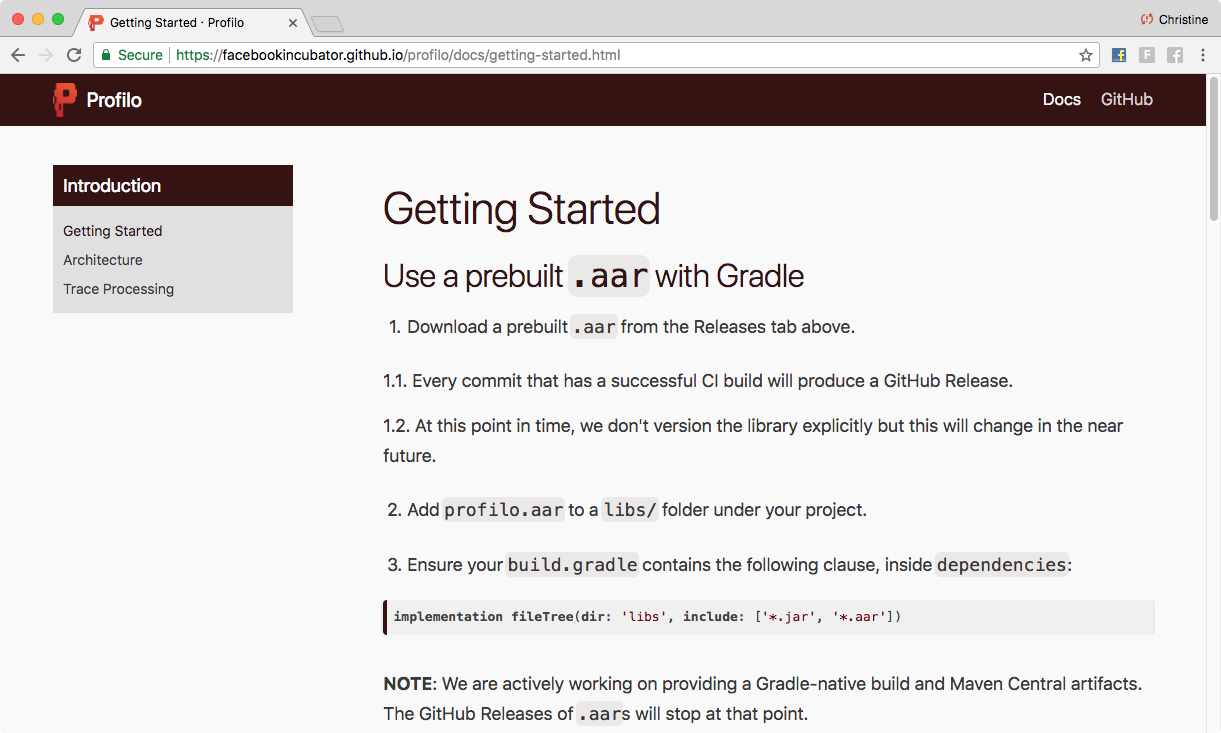
Veja como o site inicial pareceu quando a primeira pull request foi enviada:

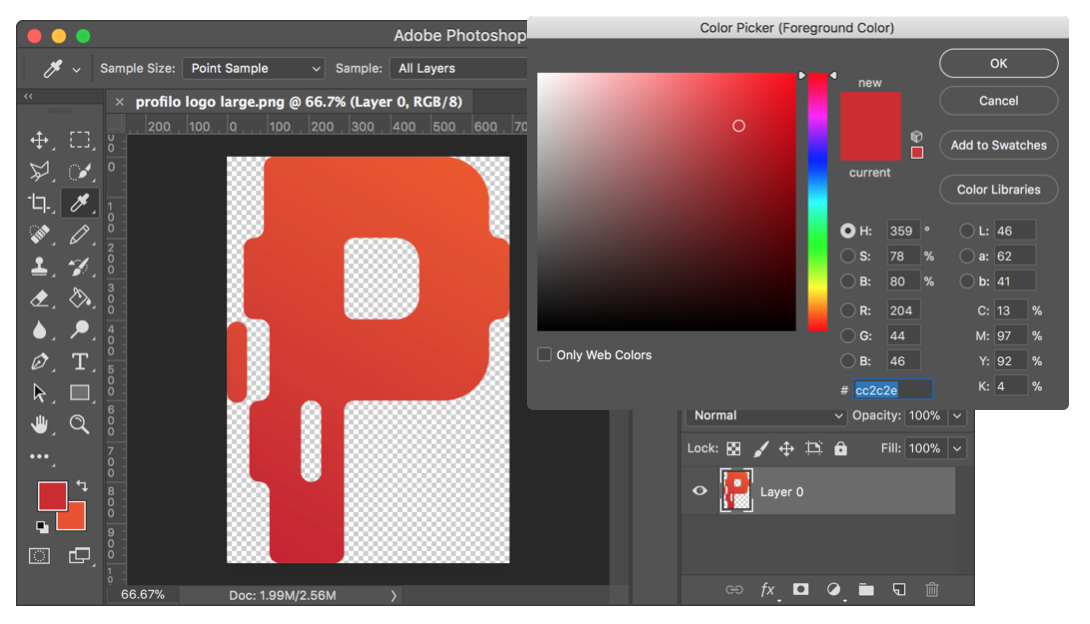
A maioria das vezes na criação de conteúdo foi gasta escolhendo cores que funcionaram razoavelmente bem com o logotipo dado. Essas cores foram um bom ponto de salto para o feedback do designer. Eu usei o Photoshop para amostrar várias partes do logotipo.

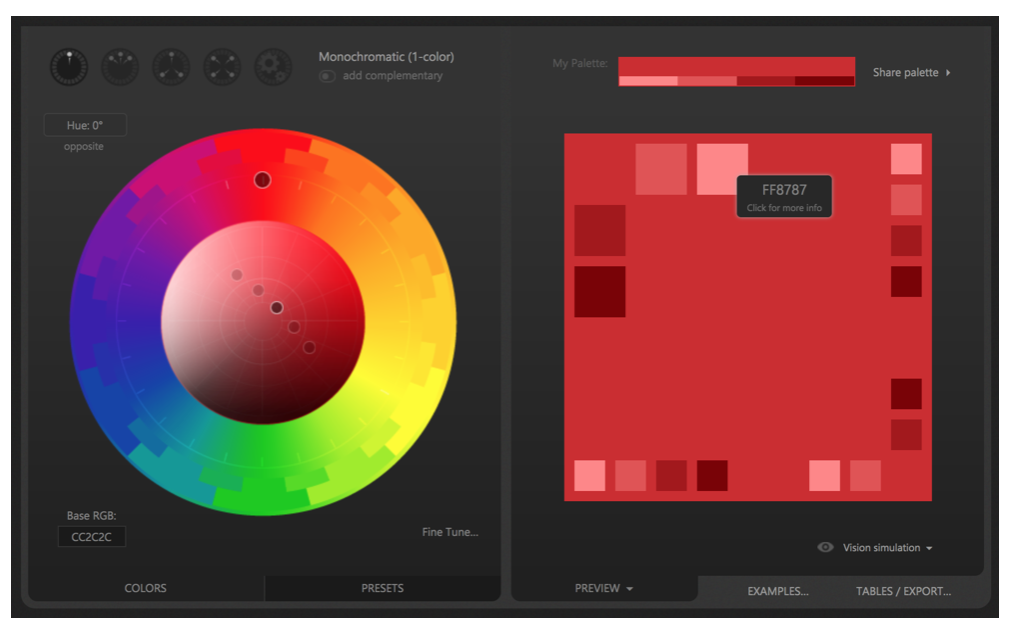
Então peguei a representação RGB da cor e defini-a como a cor de base no Paletton. O site em seguida me deu várias opções de exibição de cores no site, editando o arquivo de configuração do site Docusaurus.

As cores primárias e secundárias selecionadas foram um bom ponto de salto para o feedback do designer.
Houve também modificações feitas no site padrão gerado pelo Docusaurus. Essas alterações foram feitas principalmente em torno da simplificação do rodapé e criação de uma página inicial personalizada para o Perfil que listou os recursos do projeto.
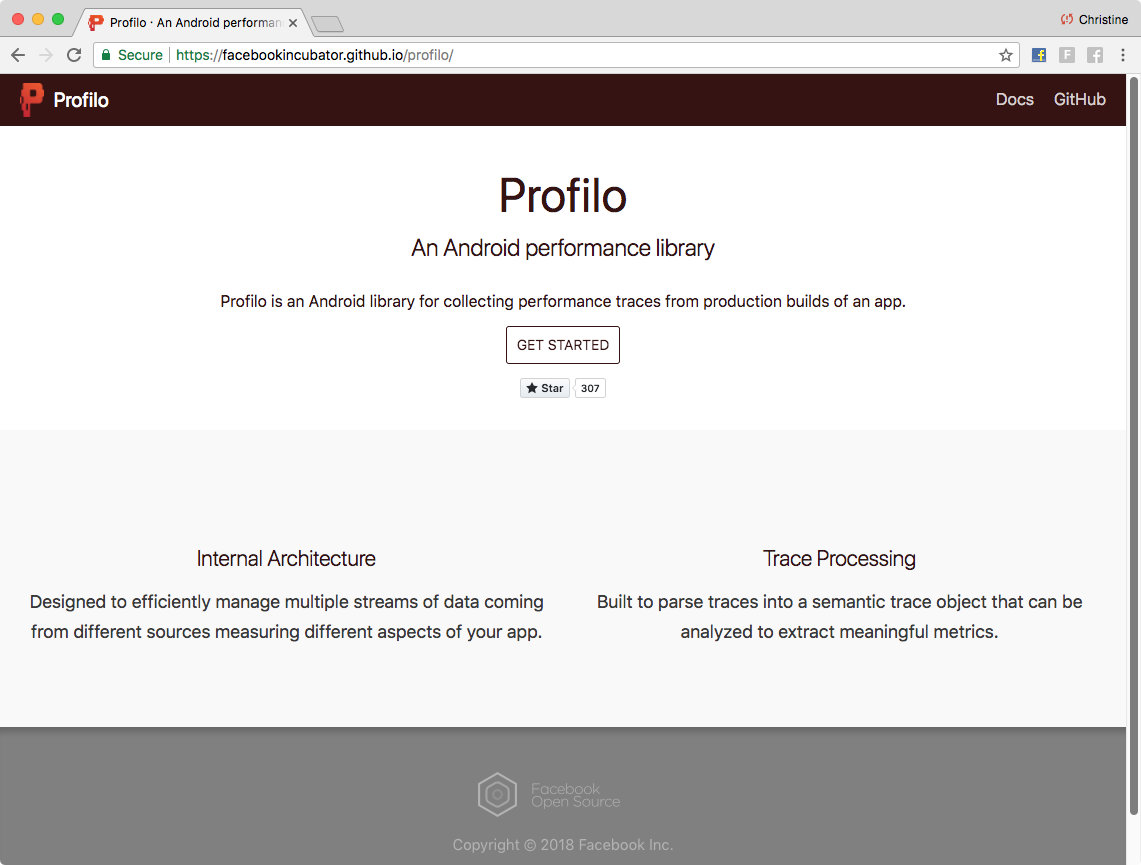
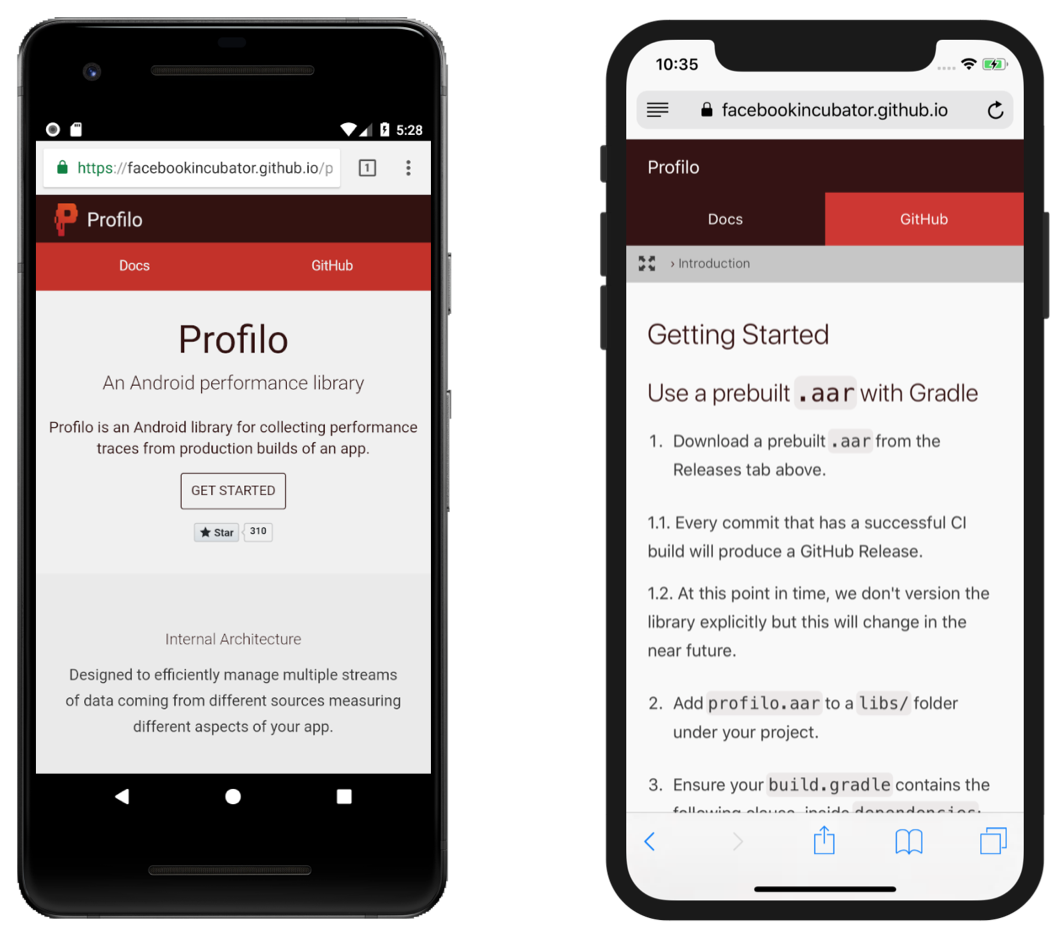
Veja como foi o site final:

Esta é uma página de exemplo mostrando o conteúdo principal, neste caso a página de introdução:

Isso também mostra a estrutura da barra lateral configurada através da edição de website/sidebars.json.
Por último, não tive que me preocupar em lidar com design responsivo. Você tira isso da caixa com o Docusaurus!

Considerações Finais
Os engenheiros Profilo ficaram felizes em ver que eles não precisavam alterar seu fluxo de trabalho para atualizar o conteúdo existente. Eles puderam continuar trabalhando com arquivos do Markdown. Isso continuará a ser verdade no futuro se novos documentos forem adicionados, embora possa haver algumas alterações de configuração necessárias se a navegação na barra lateral precisar ser atualizada.
A infraestrutura fornecida pelo Docusaurus facilitou a conversão de arquivos do Markdown em um site funcional. Embora o projeto tivesse apenas três documentos, isso deu um visual mais profissional ao Profilo. Portanto, valeu bem o pouco tempo de investimento para o fazer.
