« Joel et moi discutions de la possibilité d'avoir un site web et du fait que ça aurait été génial de se lancer avec. Je me suis donc mis au défi d'ajouter la prise en charge de Docusaurus. Il a fallu un peu plus d'une heure et demie. Je vais vous envoyer une PR avec l'ajout afin que vous puissiez jeter un coup d'oeil et voir si vous l'aimez. Votre flux de travail pour l'ajout de docs ne serait pas très différent de l'édition de ces fichiers Markdown. »
— Note envoyée à l'équipe Profilo
C'est l'histoire du voyage plutôt court qu'il a fallu pour créer le site web Profilo en utilisant Docusaurus.
Profilo, une bibliothèque Android pour collecter les traces de performance de la production, a été annoncée plus tôt cette année. Le projet a été publié sur GitHub avec moins d'une poignée de fichiers Markdown pour décrire sa fonctionnalité et aucun site web pour présenter toute identité visuelle et mettre en valeur le logo. La tâche à accomplir était de transformer ces documents et ce logo existants en un site web.
En général, lors de la création d'un site web avec Docusaurus, vous faites ce qui suit :
- Générer un site web de template en utilisant des scripts Docusaurus.
- Personnaliser les fichiers de templates générés pour les couleurs de votre site et la configuration de votre projet (ex: site web et liens GitHub).
- Créer le contenu du site web :
- Ajouter vos documents et tout autre ressource à fournir.
- Personnaliser la page de destination par défaut fournie par Docusaurus pour répondre à vos besoins.
- Configurer le fichier de navigation du site par défaut.
- Publier le site et définir comment il sera publié pour les changements futurs.
Comme je disposais de fichiers Markdown préexistants, je n'ai pas eu à générer le contenu principal, mais simplement à m'assurer que Docusaurus pouvait traiter les fichiers en leur ajoutant les métadonnées attendues. La majeure partie du travail consisterait donc à personnaliser les valeurs par défaut fournies par Docusaurus.
Aperçu des étapes prises
Voici une vue d'ensemble des étapes de la conversion vers un site Web. Je vais discuter de certains aspects de la conception dans une section ultérieure.
Design et couleurs :
- J'ai obtenu du concepteur tous les formats de logo souhaités. J'ai dû créer le .favicon.
- J'ai trouvé des couleurs primaires et secondaires acceptables pour les sites Web en utilisant les outils de http://paletton.com/ - très pratique !
Configuration initiale du site web :
- J'ai créé un Fork du projet Profilo sur GitHub et un clone local de cette branche pour mettre en place le site web.
- Création du site Web initial de Docusaurus à l'aide des instructions d'installation.
- Suppression des dossiers
docs-examples-from-docusaurusetwebsite/blog-examples-from-docusauruscar ils ne seront pas nécessaires. Profilo avait des documents existants que nous pouvions utiliser et il n'était pas nécessaire de créer des blogs pour le moment.
Création du contenu :
-
Ajout des métadonnées aux fichiers Markdown existants trouvés dans le dossier
docs, par exemple :---
id: architecture
title: Architecture
sidebar_label: Architecture
--- -
Ajout des ressources du logo au dossier
website/static/img. -
Modification de
website/pages/fr/index.js, la page d'accueil, pour mettre en évidence les fonctionnalités de Profilo. -
Modification de
website/core/Footer.js, le pied de page, pour le simplifier pour Profilo. -
Modification de
website/siteConfig.js(fichier de configuration du site) pour spécifier les couleurs primaires et secondaires précédemment choisies. -
Modification de
website/sidebars.jsonqui spécifie la navigation dans la barre latérale. Listez toutes les docs et personnalisez-les en fonction des métadonnées ajoutées aux fichiers Markdown. -
Modification du fichier de configuration du site Web pour spécifier les propriétés de GitHub, les images de logo, les liens d'entête et le lien du site Web.
-
Test du site web localement tout au long de cette phase. (J'ai exécuté
yarn startdepuis le dossierwebsitepour démarrer le serveur.)
Feedback et revue des changements :
- Envoi d'une pull request au projet.
- Mis à jour des couleurs après que le concepteur se soit étonné à juste titre de celles que j'avais choisies (Je ne suis pas un spécialiste).
- Mise à jour des couleurs et mise à jour de la PR.
- La PR a ensuite été acceptée et fusionnée. Youpi !
Publication du site web :
-
Vous avez poussé la première version du site en exécutant le script de publication de Docusaurus à partir de la ligne de commande :
USE_SSH=true \
GIT_USER=caabernathy \
CURRENT_BRANCH=master \
yarn run publish-gh-pages -
Configuration de CircleCI en utilisant les instructions fournies par Docusaurus. Il y avait 2 PR pour cela, la première pour la configuration initiale et la seconde pour s'assurer que CircleCI n'a déclenché que des changements dans la branche master (merci Joel Marcey !).
Le site web final a été publié sur https://facebookincubator.github.io/profilo/. Il a fallu une heure et demie pour arriver au stade initial de la PR et une autre demi-heure environ pour traiter les feedbacks et publier le site Web.
Conception
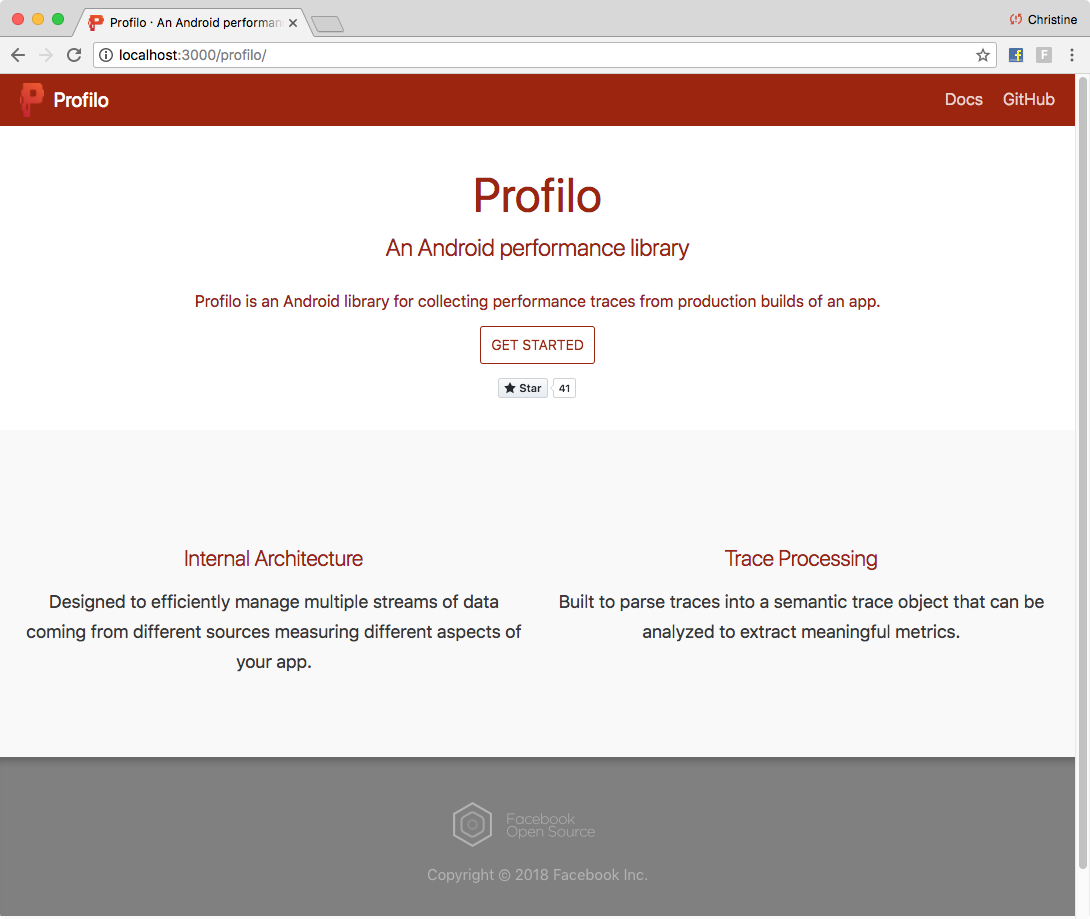
Voici à quoi ressemblait le site web initial lorsque la première pull request a été envoyée :

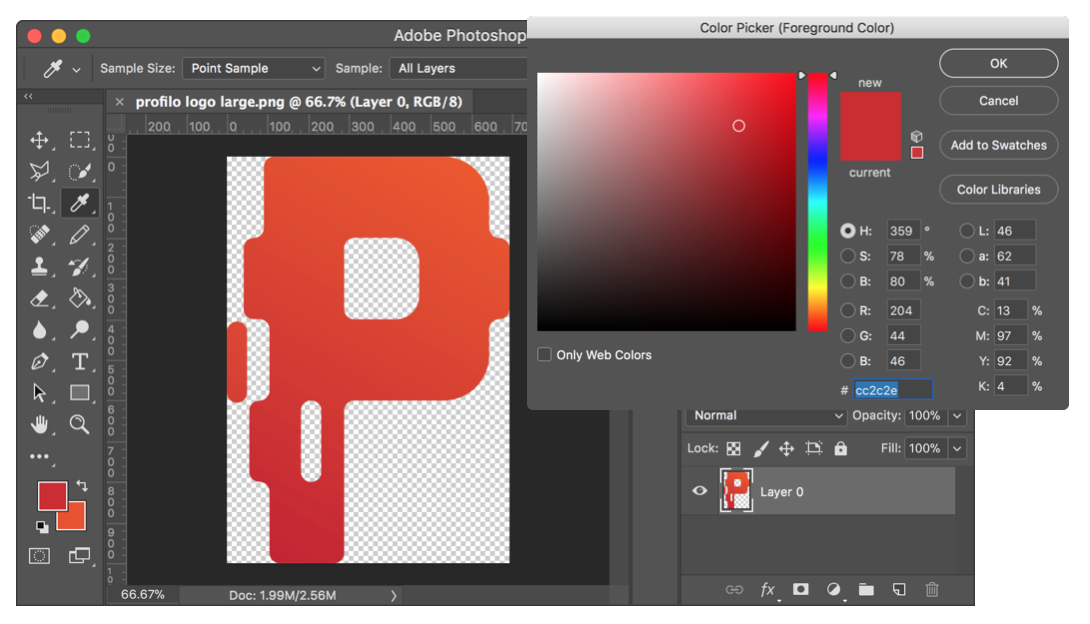
La majeure partie du temps consacré à la création du contenu a consisté à choisir des couleurs qui s'accordent assez bien avec le logo donné. Ces couleurs ont été un bon point de départ pour les feedback du designer. J'ai utilisé Photoshop pour prélever des échantillons de différentes parties du logo.

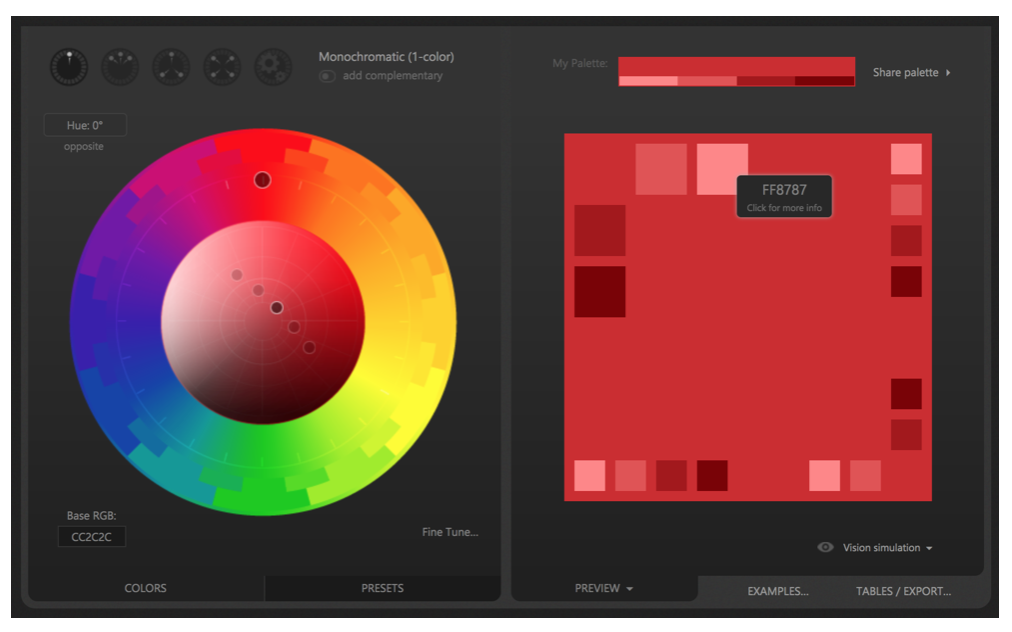
J'ai ensuite pris la représentation RGB de la couleur et l'ai définie comme couleur de base sur Paletton. Le site m'a ensuite donné diverses options de couleurs à essayer sur le site en éditant le fichier de configuration du site web de Docusaurus.

Les couleurs primaires et secondaires sélectionnées ont été un bon point de départ pour le feedback du designer.
Des modifications ont également été apportées au site web généré par défaut par Docusaurus. Ces changements visaient principalement à simplifier le pied de page et à créer une page de destination personnalisée pour Profilo qui listait les fonctionnalités du projet.
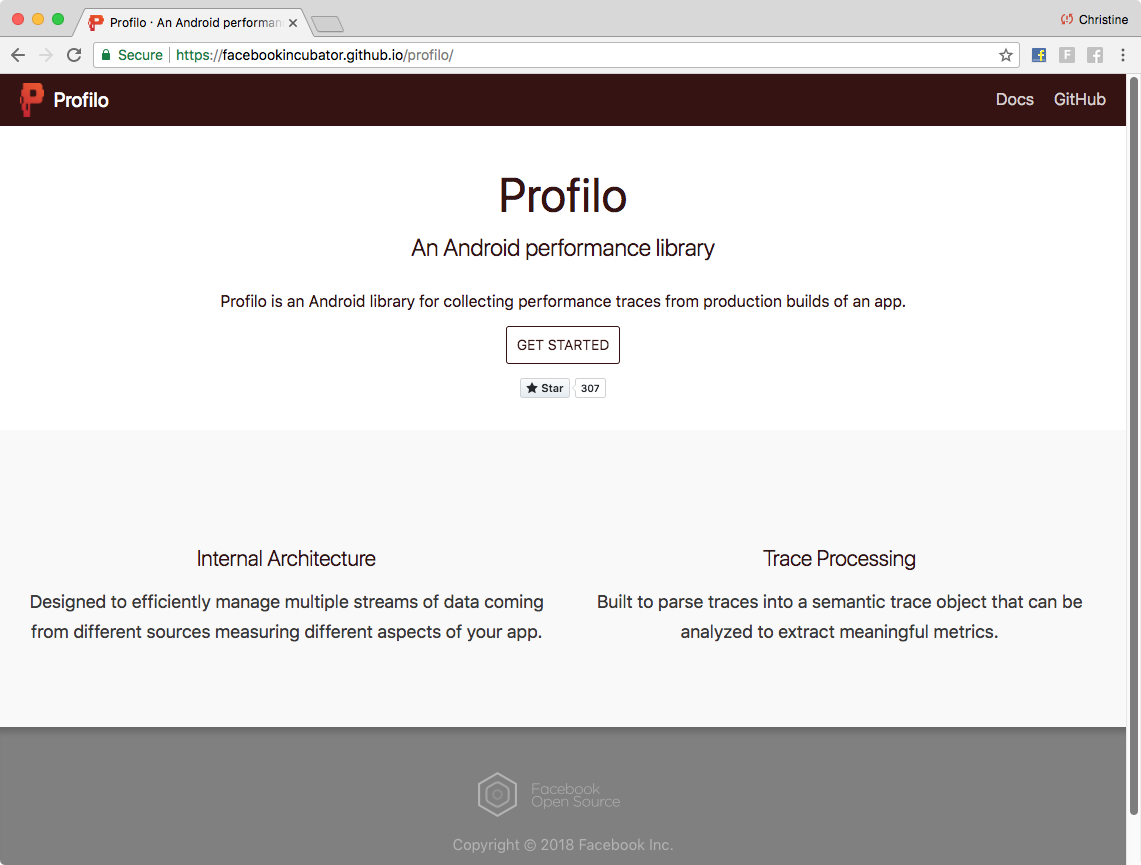
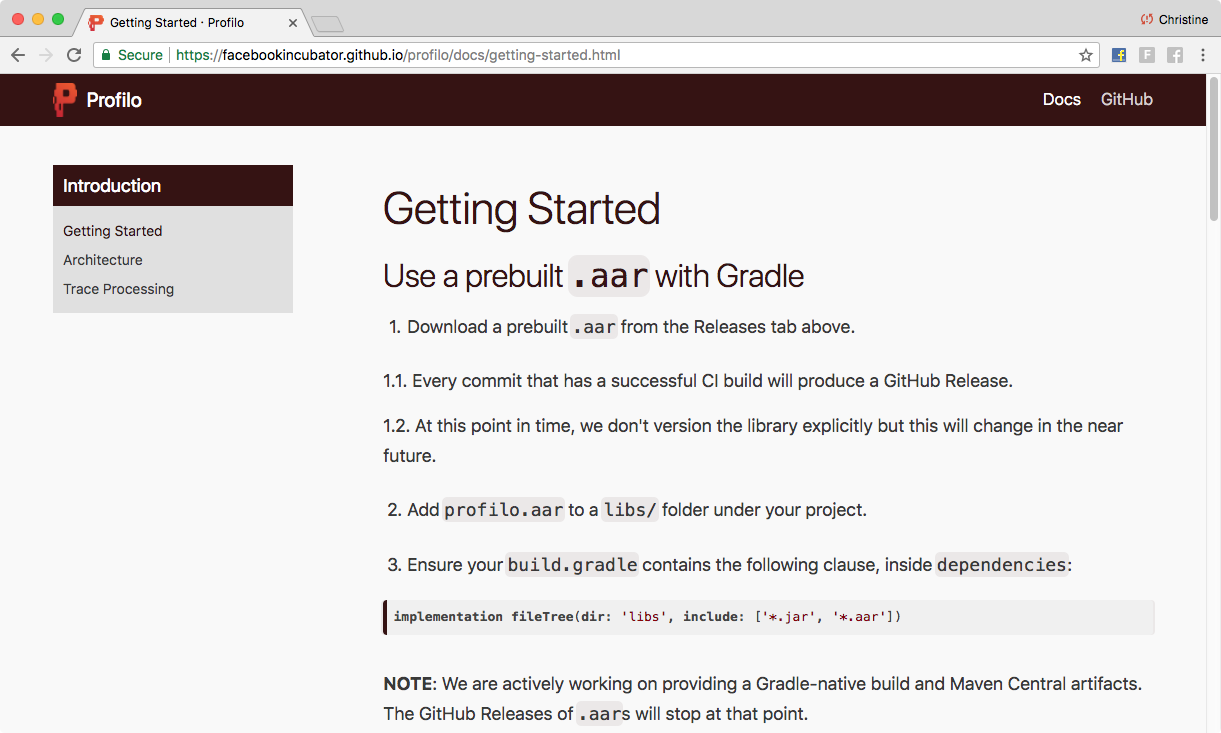
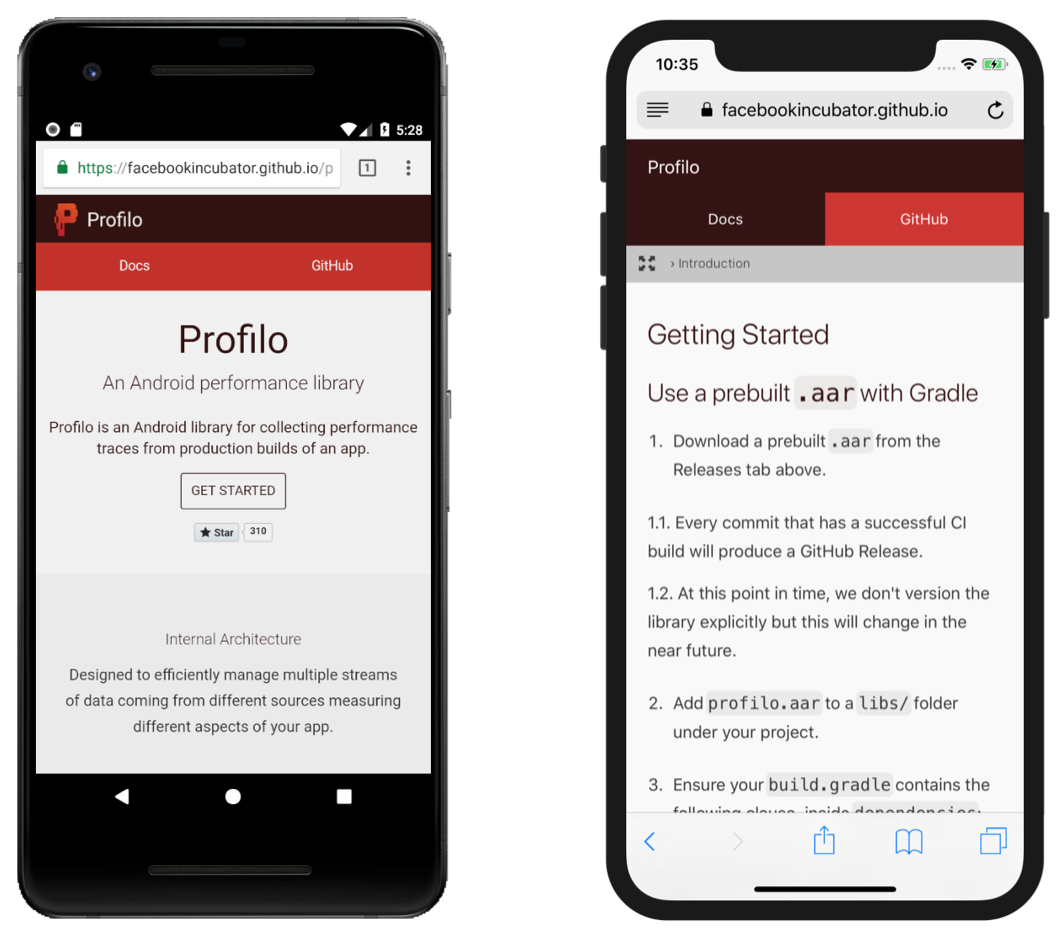
Voici à quoi ressemblait le site Web final :

Il s'agit d'une page d'exemple montrant le contenu de base, dans ce cas la page de démarrage :

Cela montre également la structure de la barre latérale qui a été mise en place en éditant website/sidebars.json.
Enfin, je n'ai pas eu à me soucier de la gestion du responsive design. Vous obtenez cela dès la sortie de la boîte avec Docusaurus !

Réflexions finales
Les ingénieurs de Profilo étaient heureux de voir qu'ils n'avaient pas à modifier leur flux de travail pour mettre à jour le contenu existant. Ils ont pu continuer à travailler avec les fichiers Markdown. Cela sera toujours vrai dans le futur si de nouveaux documents sont ajoutés, bien qu'il puisse être nécessaire de modifier la configuration si la navigation dans la barre latérale doit être mise à jour.
L'infrastructure fournie par Docusaurus permet de convertir facilement les fichiers Markdown en un site web fonctionnel. Même si le projet n'avait que trois docs, cela a donné à Profilo un look plus professionnel. Cela valait donc la peine d'investir un peu de temps pour le faire.
