Aujourd'hui, nous sommes extrêmement heureux de pouvoir enfin annoncer Docusaurus 2.0 ! 🥳️
Chez Meta Open Source, nous pensons que Docusaurus vous aidera à créer les meilleurs sites web de documentation avec un minimum d'efforts, vous permettant ainsi de vous concentrer sur ce qui compte vraiment : la rédaction du contenu.
Après 4 ans de travail, 75 alphas et 22 bêtas, la nouvelle génération de Docusaurus est prête pour le grand public. À partir de maintenant, nous prévoyons de respecter le versionnement sémantique et nous publierons des versions majeures plus régulièrement.

Pas beaucoup de temps ? Consultez ce qui est nouveau dans Docusaurus 2.0 !
Qu'est-ce que Docusaurus exactement ?
Docusaurus est un générateur de sites statiques qui vous aide à créer de magnifiques sites web de documentation en un rien de temps.
Concentrez-vous sur votre contenu : écrivez simplement des fichiers Markdown. Docusaurus générera pour vous un site web optimisé, facile à héberger n'importe où.
Docusaurus est complet et très flexible : nous vous fournissons des documents bien conçus et une mise en page de blog, ainsi que des fonctionnalités de versionnement, de recherche et d'internationalisation prêtes à l'emploi, avec un souci d'accessibilité et d'optimisation des moteurs de recherche. Son système de thématisation flexible permet d'adapter l'interface utilisateur à l'image de votre marque afin qu'elle s'intègre parfaitement à votre site Web principal ou à votre portail de documentation. Son utilisation de React permet une** navigation moderne côté client**, et la possibilité de construire une documentation interactive.
La philosophie de Docusaurus s'apparente au principe de Pareto : vous pouvez obtenir 80% des résultats pour 20% d'effort. Cela vous permet de rivaliser avec des sites de documentation de premier plan avec un** effort minimal**.
A moins que vous mettiez sur pied une équipe de documentation avec des ressources techniques, vous préférerez probablement Docusaurus !
Docusaurus a pour objectif d'être le meilleur outil de documentation, mais vous pouvez également l'utiliser pour d'autres usages : un blog, une base de connaissances, un portfolio de développeur, un second cerveau, ou même pour construire des pages de présentation !
L'utilisation de Docusaurus pour mon blog technique a été un choix fantastique. Il est extraordinaire dès la sortie de la boîte et l'impressionnante expérience de développement me permet d'écrire plus de choses
Essayez Docusaurus maintenant avec nos terrains de jeu en ligne et notre tutoriel de 5 minutes ⏱️
L'histoire de Docusaurus
Docusaurus a été créé par Facebook Open Source en 2017 (maintenant Meta Open Source). Nous avions beaucoup de projets internes et open source à documenter. C'est déjà assez compliqué d'écrire une bonne documentation, sans parler de créer le HTML, le CSS et le JavaScript d'un beau site web. Nous voulions que les chefs de projet puissent se concentrer sur le contenu, et Markdown est idéal pour cela.
À l'époque, notre solution consistait à copier/coller un template Jekyll encore et encore. Cela devenait naturellement difficile à maintenir, et nous avons donc créé un outil pour résoudre notre propre problème une fois pour toutes.
Il a rapidement pris de l'ampleur chez Facebook et dans l'écosystème front-end, adopté par de nombreux projets populaires tels que Prettier, Babel, React-Native, KaTeX, et bien sûr Docusaurus v1 lui-même.
Remarquez que les différents sites ci-dessus utilisent des couleurs différentes, mais ils se ressemblent beaucoup.
En route vers Docusaurus 2.0
Docusaurus v1 a eu beaucoup de succès, mais nous avons commencé à remettre en question certains choix architecturaux :
- React n'était utilisé que comme langage de template côté serveur, et n'était pas utilisé sur le poste client
- Le système de thèmes était assez limité, et à part changer quelques couleurs avec du CSS, il était difficile de faire des personnalisations plus avancées
- Le système de gestion des versions de la documentation était confus, puisqu'il était basé sur un algorithme de différence
- La base de code était monolithique, ni bien testée, ni facile à enrichir
Docusaurus v2 a été reconstruit à partir de zéro avec une nouvelle architecture modulaire :
- React est désormais également utilisé côté client, ce qui permet une navigation moderne au sein d'une application monopage
- Les plugins permettent à la communauté d'apporter des fonctionnalités utiles sous forme de paquets tiers
- La thématisation est plus flexible que jamais
- Le versionnage des documents est désormais basé sur des copies instantanées, ce qui est beaucoup plus facile à comprendre
- Nous avons gardé tout ce qui était bien dans la v1 : docs, blog, pages, versionnage, i18n...
- Nous avons implémenté plusieurs nouvelles fonctionnalités
Plus de détails dans l'annonce du projet Docusaurus 2 et le guide de migration de la v1 à la v2
Qui utilise Docusaurus 2.0 ?
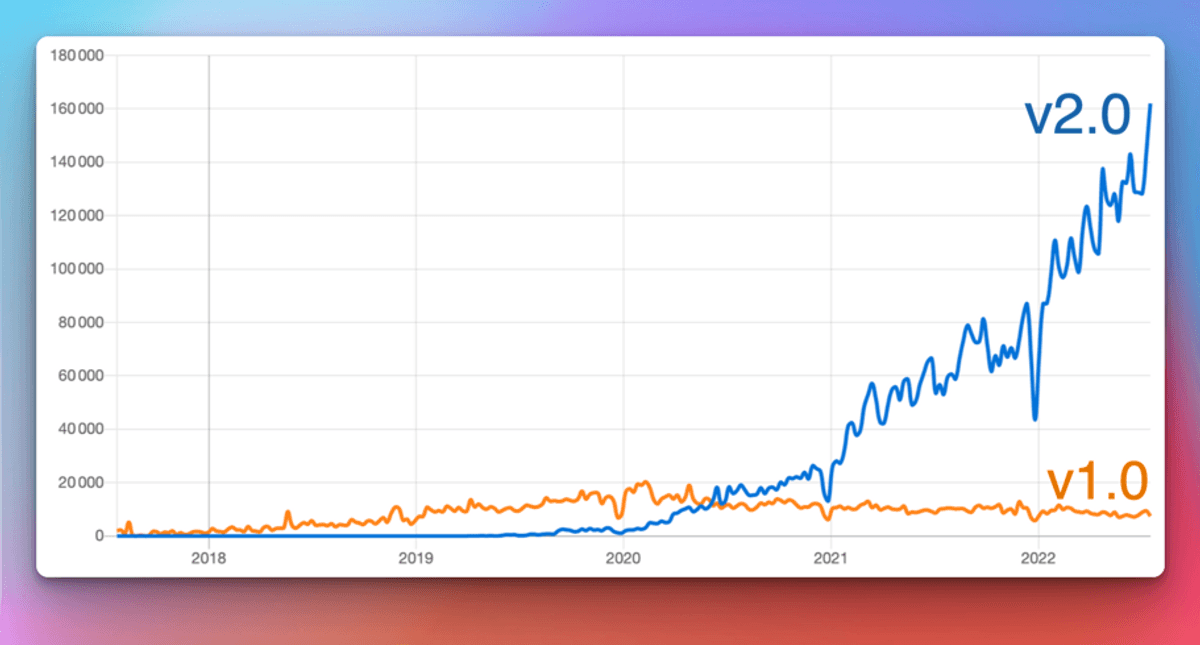
Bien qu'il fût en phase de préversion, il n'a pas fallu longtemps pour que Docusaurus v2 dépasse Docusaurus v1 en termes de téléchargements NPM :
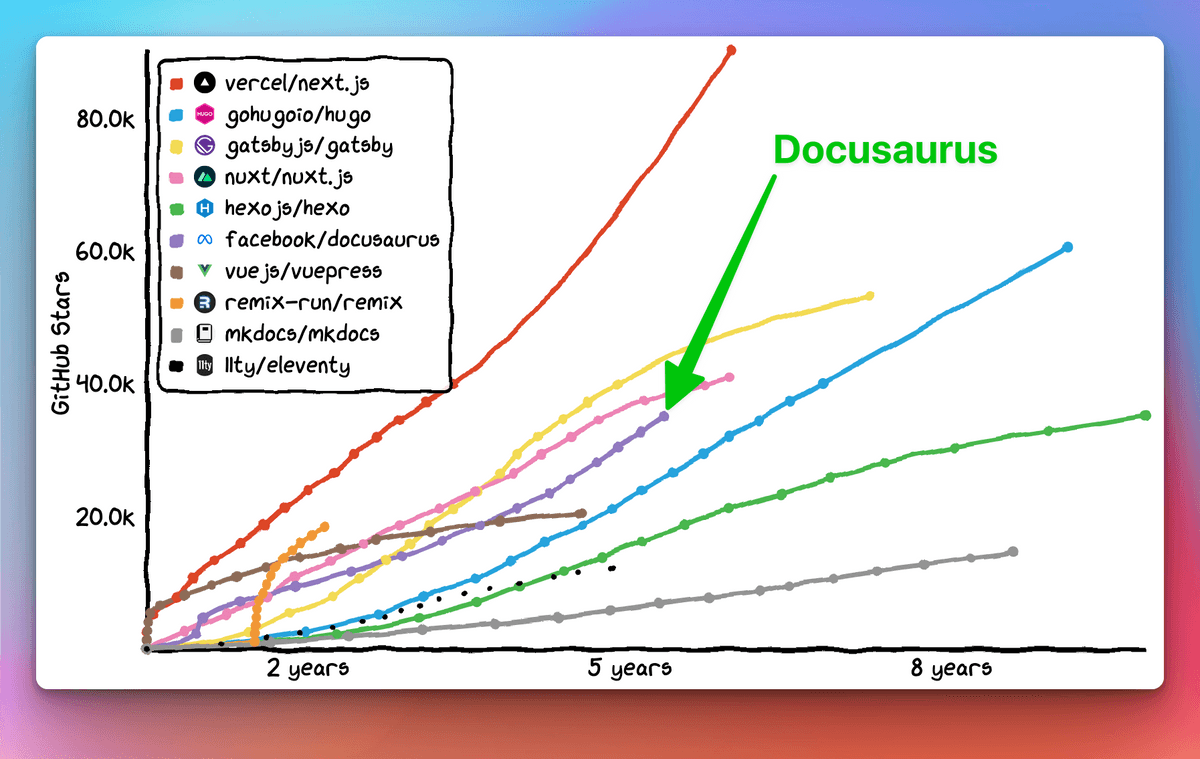
La tendance de nos étoiles GitHub est très positive, en concurrence avec les principaux frameworks :
Actuellement, Docusaurus v2 est déjà un grand succès avant même son lancement :
- Nous avons reçu tant de beaux témoignages
- Des entreprises comme 1Password et Courier témoignent de leur expérience positive
- Notre site vitrine référence des centaines de sites, et ce n'est que la partie émergée de l'iceberg.
Veuillez ajouter votre site à notre site vitrine ! Cela ne prend que quelques secondes : il suffit de poster un commentaire ici.
Nous utilisons Docusaurus partout maintenant et nous l'adorons
Nous utilisons la V2 depuis janvier et c'est très bien
Docusaurus est le niveau supérieur de facilité pour pratiquement tout ce dont vous avez besoin pour la documentation de votre projet.
Docusaurus est génial. Nous l'utilisons
Quoi de neuf dans la 2.0 ?
Il serait difficile de décrire toutes les nouvelles fonctionnalités de Docusaurus v2. Concentrons-nous sur celles qui nous semblent les plus impactantes.
MDX
MDX vous permet d'imbriquer des composants React dans du Markdown. Cela vous permet de créer très facilement des expériences de documentation interactive de premier ordre.
Une démo vaut mieux qu'un long discours :
### Faites un essai : appuyez sur ce bouton !
import ColorModeToggle from '@theme/ColorModeToggle';
<ColorModeToggle/>
Faites un essai : appuyez sur ce bouton !
MDX a son propre système de plugins. Vous pouvez personnaliser votre expérience de création de Markdown et même créer votre propre syntaxe Markdown.
Docusaurus + MDX est formidable : nous avons pu mettre en place une belle mise en page à deux volets et donner à l'auteur un contrôle fin sur le placement du code et de la prose correspondante.
Conventions du système de fichiers
Notre objectif est de faire en sorte que Docusaurus soit très intuitif à utiliser. Nous avons ajouté des conventions de système de fichiers et l'ajout d'une page de doc est aussi simple que la création d'un fichier Markdown.
Grâce aux barres latérales générées automatiquement, il est très simple de créer une page et de ne pas se préoccuper des autres configurations.
Plugins
Docusaurus a maintenant une architecture modulaire avec un système de plugins - nos fonctions principales comme les docs, le blog, les pages et la recherche sont toutes alimentées par des plugins individuels.
Plus important encore, il permet à notre communauté d'améliorer Docusaurus avec des fonctionnalités supplémentaires.
Soulignons quelques exemples :
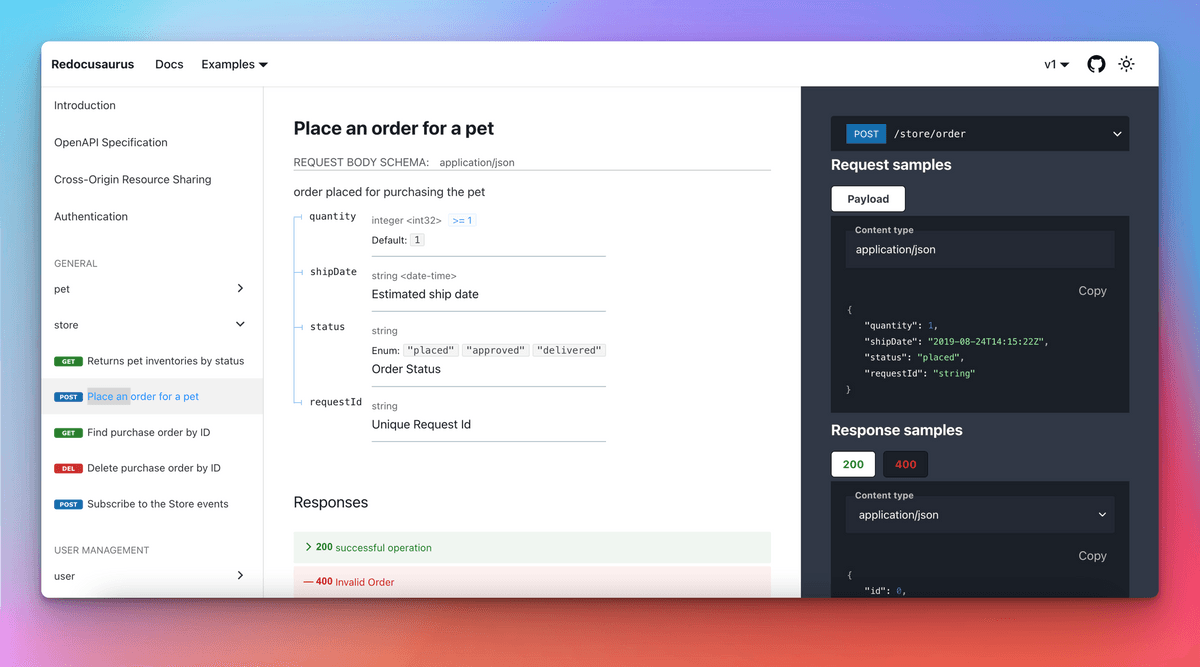
- redocusaurus : intégration transparente avec OpenAPI et Redoc

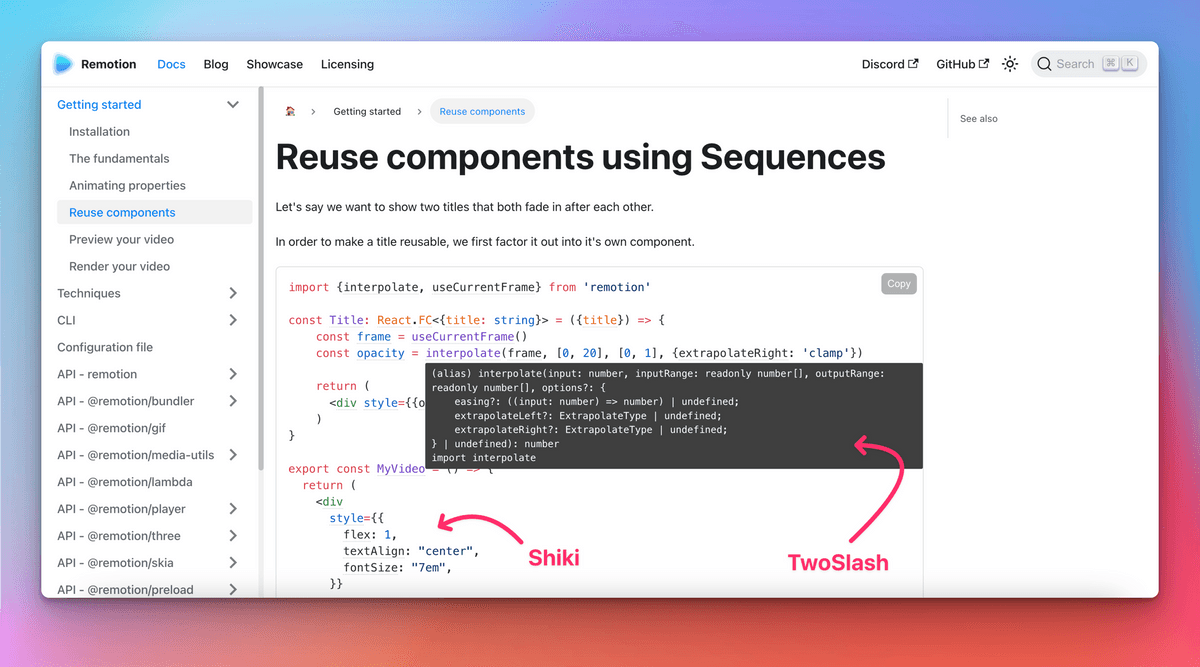
- docusaurus-preset-shiki-twoslash : utilise la coloration syntaxique des blocs de code Shiki avec les astuces du compilateur TypeScript TwoSlash

L'API du plugin est très facile à utiliser et suffisamment puissante pour que je puisse porter l'exemple de code de rendu du site web TypeScript en quelques heures.
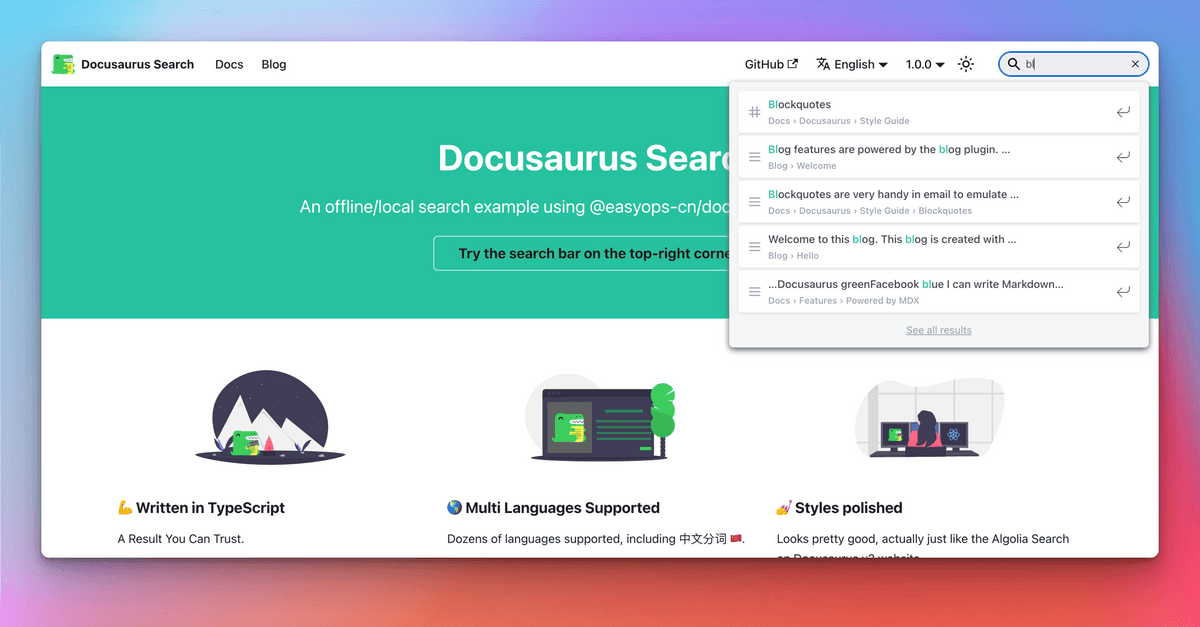
- docusaurus-search-local : l'une des différentes alternatives de recherche locale au plugin Algolia intégré

Nous avons établi une liste de plugins exceptionnels dans notre page de ressources communautaires.
Le système de plugins de Docusaurus v2 a rendu l'expansion du portail des développeurs de 1Password si facile et amusante. Nous sommes très heureux de vous montrer ce que nous avons conçu.
Thème
La thématisation est l'une des caractéristiques les plus importantes de Docusaurus : nous pensons qu'un site de documentation professionnel doit respecter l'image de marque de votre entreprise et créer une expérience cohérente.
La thématisation de Docusaurus donne beaucoup de flexibilité à différents niveaux :
- Personnalisez les variables CSS pour ajuster les couleurs, les polices et plus encore
- Fournissez vos propres feuilles de style CSS
- Implémentez votre propre thème à partir de zéro
- Remplacez n'importe quel composant React fourni par notre thème par défaut : nous appelons ceci le swizzling
J'adore la fonctionnalité Swizzling de Docusaurus. Elle est à la fois opiniâtre et flexible. C'est super cool car un framework doit généralement sacrifier l'un au profit de l'autre.
Cela permet aux utilisateurs, prêts à investir un peu plus de temps dans les personnalisations, de créer des sites qui se distinguent des autres.
Jusqu’à présent, ça marche vraiment bien. Il a été très facile de le styliser comme nous le voulions. Aucun blocage.
Autres fonctionnalités
Docusaurus 2 est doté d'une très longue liste de fonctions utiles :
- Thème : mode sombre, amélioration de l'interface utilisateur et de l'expérience utilisateur, les options de
themeConfigsont flexibles... - Versionnage des docs : options du plugin flexibles pour s'adapter à votre flux de travail
- Barre latérale des docs : catégorie repliable, pages d'index des catégories...
- Blog : auteurs multiples, carte des auteurs, page d'archives...
- Markdown : onglets, équations mathématiques, blocs de code en direct, liens, frontmatter flexible...
- Recherche : utilisez la nouvelle expérience Algolia DocSearch 3
- Ressources : facilitez l'incorporation d'images et d'autres types de fichiers
- Internationalisation : options de configuration, traductions du thème par défaut...
- Accessibilité : étiquettes aria, contrastes des couleurs, saut vers le contenu, navigation par le clavier, amélioration progressive...
- Référencement : valeurs par défaut judicieuses, facile à personnaliser, url canonique, carte sociale, no-index, sitemap, microdata, hreflang...
- PWA : ajoute la prise en charge hors ligne à votre site et le rend installable
- Echec rapide : validation stricte de la configuration, détection des liens erronés et prévention des mauvais déploiements en production
- Prise en charge de TypeScript pour les fichiers de configuration, les plugins, les pages personnalisées et les auteurs de thèmes
- Terrains de jeu : évaluez Docusaurus facilement à partir de votre navigateur avec docusaurus.new
- Versions canary : utilisez la balise @canary avec npm pour utiliser la prochaine version avant tout le monde
- Des tests : Docusaurus est bien testé, nous testons les fonctionnalités et nous nous assurons qu'elles fonctionnent toujours
Récemment, j'ai été choqué de voir à quel point le Docusaurus est efficace dès sa mise en service. Super solide, une bonne dose de configuration sans être excessive, et la possibilité de vraiment personnaliser le style si vous êtes plus courageux que moi.
Pourquoi la 2.0 maintenant ?
De nombreux adeptes enthousiastes se demandent pourquoi il nous a fallu 4 ans pour sortir Docusaurus 2.0, alors que la version bêta est déjà un succès et largement utilisée en production.
La raison en est que nous souhaitons respecter le Versionnage Sémantique, ce qui signifie que nous incrémenterons le numéro de la version majeure chaque fois que nous publierons un changement de rupture.
C'est important pour plusieurs raisons :
- Il garantit de simples mises à jour de versions mineures, tant que vous n'utilisez que l'API publique
- Il respecte les conventions de l'écosystème front-end
- Une nouvelle version majeure est l'occasion de documenter minutieusement les changements de rupture
- Une nouvelle version majeure ou mineure est l'occasion de communiquer les nouvelles fonctionnalités par le biais d'un article du blog
Le problème est que notre système de thématisation flexible crée de manière inhérente une surface d'API très implicite sur laquelle il est difficile de savoir s'il s'agit d'un changement de rupture en premier lieu. Les sites Docusaurus hautement personnalisés ont parfois du mal à mettre à jour Docusaurus parce qu'ils réalisent des personnalisations en utilisant des API internes. Nous avons consacré du temps à des remaniements importants des thèmes et à la définition claire de notre API publique, afin que les futures modifications du code puissent être effectuées de manière plus sûre. Nous continuerons à développer cette API publique de thématisation afin que les personnalisations de site les plus courantes n'aient pas besoin d'utiliser d'API interne.
Dorénavant, Docusaurus publiera plus fréquemment de nouvelles versions majeures. En pratique, vous pouvez vous attendre à une nouvelle version majeure tous les 2 à 4 mois.
Les numéros de version majeure ne sont pas sacrés, mais nous regroupons tout de même les changements de rupture et évitons de sortir des versions majeures trop souvent.
Consultez notre documentation de processus de publication pour plus de d�étails.
Quelle est la prochaine étape ?

Le travail sur Docusaurus 3.0 a commencé, et cette prochaine version ne sortira que dans quelques mois. Nous allons reporter les changements rétro-compatibles dans les versions mineures de Docusaurus 2.x afin de les mettre à la disposition de la communauté le plus rapidement possible sur un canal stable.
Un échantillon des fonctionnalités figurant sur notre feuille de route pour les prochaines versions majeures de Docusaurus :
- Mise à jour vers MDX 2.0
- Améliorer l'infrastructure Markdown
- Améliorer le thème et le swizzling
- Thème TailwindCSS
- Thème : prise en charge des types d'éléments personnalisés pour la barre de navigation, la barre latérale du doc, la barre latérale du blog et le pied de page
- Barre de navigation dynamique : stratégies d'activation des éléments de la barre de navigation
- Cartes sociales personnalisées
- Prise en charge de CSS-in-JS
- Utiliser les modules ES de Node.js
- Améliorer les performances du temps de construction
- Étendre les plugins Docusaurus, intégration CMS
Merci
Nous tenons à exprimer notre gratitude à tous nos contributeurs, notamment :
- L'équipe centrale de Docusaurus : Alexey Pyltsyn, Joshua Chen, Sébastien Lorber, Yangshun Tay et tous nos anciens membres de l'équipe
- Joel Marcey pour avoir créé Docusaurus 1.0 et soutenu le projet Docusaurus 2.0 chez Meta Open Source
- Paul O'Shannessy pour avoir soutenu le développement de toutes les prochaines versions de Docusaurus chez Meta Open Source
- Eric Nakagawa pour avoir créé notre mascotte la plus craquante, Slash
- Endilie Yacop Sucipto pour son important travail initial sur Docusaurus v2
- Clément Vannicatte, Kevin Granger et toute l'équipe d'Algolia pour leur soutien
- Tous les membres de la communauté pour leurs précieuses contributions au code, l'amélioration de notre documentation et les réponses aux questions sur Discord
Nous tenons à remercier tout particulièrement tous nos utilisateurs précoces de Docusaurus 2.0 qui ont évalué ses versions alpha, bêta et canary, et nous ont fait part de leurs précieux commentaires. Nous espérons sincèrement que vous avez eu une agréable expérience en l'utilisant, et que vous continuerez à nous faire part de vos commentaires sur les prochaines préversions de Docusaurus 3.0.
Chez Meta Open Source, Docusaurus est l'un de nos projets les plus réussis. Nous sommes impatients de voir tous les sites de documentation exceptionnels que vous allez créer ! N'oubliez pas de les soumettre à notre vitrine de sites !
Maintenant, laissez libre cours à votre imagination 🤪 !
— Slash