Docusaurus 在 2021 一年中进展神速! 我们获得了许多支持,在 GitHub 上刚刚超过了 3 万星!
We've reached full feature parity with v1 after the release of internationalization, announced our first beta, and welcomed significantly more users this year.
正式的 v2 版本发布马上就要来了! 要获取最新消息,你可以关注这个路线图 issue。

精彩内容
我们首先回顾一下今年的几个亮点时刻。 Remember the todo-list from half a year ago? 是时候再把它拿出来了,看看我们走了多远!
- 国际化:2020 年末首次落地,四个月后正式发布。 在许多项目中获得了极大成功
- 自动生成侧边栏:不再需要维护庞大的
sidebars.js了 - Webpack 5:显著提升了构建性能
- 末尾斜杠配置:与任何内容托管提供商无缝集成
- 重新设计移动端导航:移动用户现在能够享受所有桌面端的导航功能
- 界面改进:更易访问的引言、更好看的告示、返回顶部按钮……
- 多作者博文:所有合作完成一篇博文的贡献者都同样棒,同样值得留下名字!
- 更多博客功能:归档页、用于 SEO 的结构化数据、订阅源中包含完整的帖子内容——让你能够随时部署一个全功能博客
- 资源与文件共同放置:不再需要臃肿的静态文件夹了:图像可以与 Markdown 文件放在一个文件夹里
- 侧边栏类别索引页面:类别标签现在可以关联一个页面,允许更完善的文档组织结构
我们的代码库也在今年被逐渐打磨完善。 我们提高了测试覆盖率,把所有包都迁移到了 TypeScript,并把我们发布的包的大小减少了最多 60%!
趋势
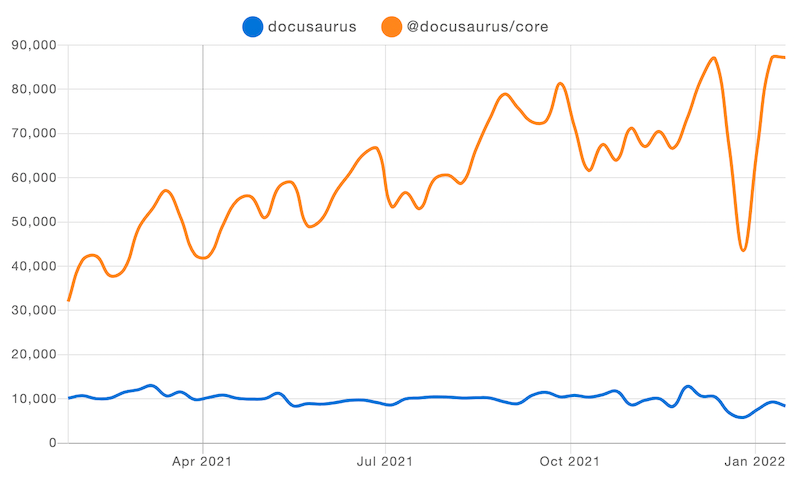
npm
Docusaurus v2 继续稳步增长。 V2 的安装量已经达到了 v1 的 8 倍。 就每周下载量而言,增长又翻了三番(+209.4%),从 1 月初的 28,066 次增加到了 12 月中旬的 86,846 次。
(啊,这经典的圣诞节骤降啊……)
我们发布了 18 个版本,从 2.0.0-alpha.71 到 2.0.0-beta.14。 那就是每 20 天发布一个版本!
GitHub
- 星星:20,460 → 29,679(同比增长 45.1%)。 并且,就在这篇文章��发布之前,我们刚刚达到了 3 万星!
- 贡献者总数:512 → 773(同比增长 51.0%)
- 下游依赖:v2: 5,039 → 14,579(同比增长 189.3%);v1: 6,311 → 7,581(同比增长 20.1%)
- 提交数:去年总提交数 1,187 次,平均每周 23 次提交
- Issue:新增 619 个 issue,其中 505 个最终得到解决
- 一位新核心团队成员(没错,就是我😝)
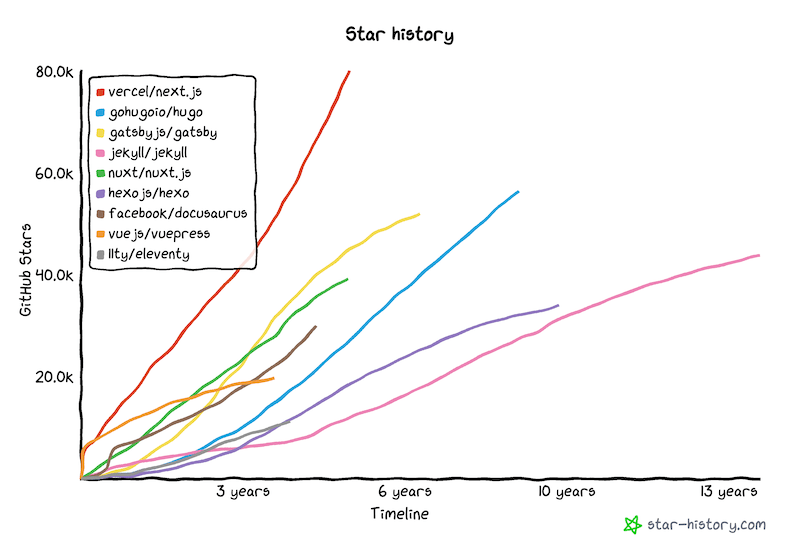
我们的星星趋势也很乐观。 与同类项目相比,我们的增长速度更快:

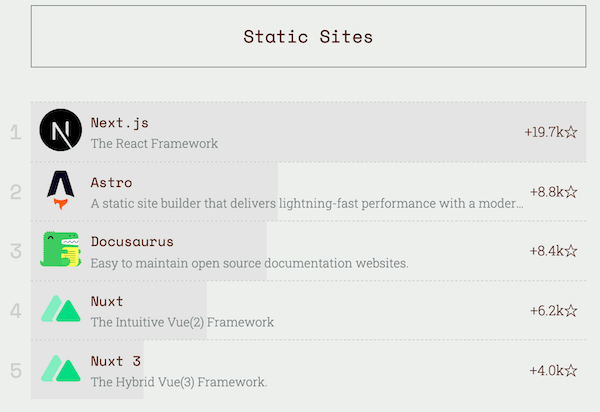
凭借 8.4k 的星星增长数,我们在今年的 JavaScript rising stars 的静态网站生成器组中排名第三,仅次于 Next.js 与 Astro。

亮眼用户
我们的案例展示版欢迎了几个新的「最爱」网站,它们展示了 Docusaurus 2 的可插拔架构的真正潜力。







Docusaurus 用户的创造力远超我们所想 🤩 我们期待着越来越多的使用者在利用 Docusaurus 的内容功能时,积极探索独创的主题设计! 如果你的网站使用 Docusaurus,我们很乐意把它加入我们的案例展�示。
社区
作为 Discord 上的活跃管理员,我可以明显看到社区逐渐繁荣。 许多常见问题现在已经被纳入了文档,一些功能建议也已被实现。 项目和社区之间始终保持互惠互利的关系——我自己在成为维护者之前,就曾是社区贡献者。
我们时常在 Twitter 上被提及,收到令人振奋的反馈:
@docusaurus 太棒了! 难以想象它用起来这么简单。
没有额外的插件、工具或者编译步骤。 它安装完就能工作了。
我爱 @docusaurus。 没有 Docusaurus,我完全没法如此高效而漂亮地搭建我网站上的 API、教程和博客。
我们把它们全部放在我们的小盒子里 😄 如果你也喜欢 Docusaurus,请继续发布评论,并记得 at 我们!
我们逐渐接近正式版本发布了,因此想更多地了解大家都在做些什么:插件作者、个性化站点的创建者、所有新用户——请和我们分享你的成果,以便我们能够调整自己的开发,更好地满足你的需要。
前瞻
在过去几个月里,我们一直不断提及 Docusaurus 的发布候选阶段——是的,马上就到了。 我们已经创建了一个专门的里程碑,跟踪所有需要解决的 issue,然后就可以满怀信心地进入下一阶段了。 简而言之,我们想要建立一个更健壮的主题定制工作流程,让充满创造力的网站创建者能够自定义我们的默认主题,而不用担心在升级版本时会发生破坏性变化。 这将包括:
- 关于组件组织的指南。 我们希望主题组件具有适当的粒度,最好是当你想要自定义你的网站的某部分时,总是能找到一个正好负责那个部分的组件。
- 改进 swizzle CLI。 我们希望用户能快乐地使用它,让它引导你完成所有的 swizzle 场景。
- 重构我们的主题 API。 我们希望所有可以被 swizzle 的组件都真的适合被 swizzle,所以我们会移走所有非 UI 的组件。
- 文档。 我们希望我们的文档对所有用户都同样可读——无论是初次接触编程还是有经验的 web 开发者。 我们会把它组织成一个渐进式的教程,使得各种技术水平的读者都可以从中受益。
你可以在这个路线图 issue 中阅读更多关于 Docusaurus 2.0 的计划。 有了社区的帮助,2.0 版本才能变得更好,所以请在任何里程碑 issue 下面畅所欲言,分享你的意见与建议!
因为核心团队正忙于完成正式版本发布,所以我们会在 2.0 之后的小版本中发布其他有用的功能。 我们甚至已经开始为 3.0 的架构变更做计划了!
Docusaurus 2.0 正式版发布之后,我们有信心看到更多的用户加入,以及从 v1 迁移而来。
我们想要借此机会感谢所有 2021 年的贡献者,包括:
- 核心团队:Alexey Pyltsyn、Sebastien Lorber、陈思达、Yangshun Tay,感谢他们在过去一年中所做的管理社区、宣传 Docusaurus、管理 issues、实现新功能等工作
- Joel Marcey,感谢他创造了 Docusaurus,并一路支持它的开发
- The Algolia team for helping Docusaurus users migrate to the new DocSearch and answering search-related questions
- 所有活跃的社区成员,感谢他们所做的代码贡献、文档改进,以及在 Discord 上回答问题
别了,2021,让我们向光明的 2022 年问好吧!