docusaurus.config.js
概览
docusaurus.config.js 位于你的网站的根目录,包含了你的站点的配置信息。
它通常会导出一个站点配置对象:
module.exports = {
// 站点配置……
};
配置文件也支持导出配置创建器函数和异步代码。
module.exports = function configCreator() {
return {
// 站点配置……
};
};
module.exports = async function configCreatorAsync() {
return {
// 站点配置……
};
};
module.exports = Promise.resolve({
// 站点配置……
});
必填字段
title
- 类型:
string
网站标题。 会用于页面元数据中,以及浏览器选项卡标题。
module.exports = {
title: 'Docusaurus',
};
url
- 类型:
string
网站网址。 你可以把它看作是顶级主机名。 举个例子,https://facebook.github.io/metro/ 的 URL 是 https://facebook.github.io,而 https://docusaurus.io 的 URL 就是它本身。 这个字段和 baseUrl 字段相关。
module.exports = {
url: 'https://docusaurus.io',
};
baseUrl
- 类型:
string
站点的 base URL。 可以被看作是主机名后的路径。 比如,https://facebook.github.io/metro/ 的 base URL 是 /metro/。 对于没有路径的网址,baseUrl 应设置为 /。 这个字段和 url 字段相关。 开头和末尾始终要包含斜杠。
module.exports = {
baseUrl: '/',
};
可选字段
favicon
- 类型:
string | undefined
你的网站图标的路径;必须是可以用于链接 href 的 URL。 比如,如果你的图标位于 static/img/favicon.ico:
module.exports = {
favicon: '/img/favicon.ico',
};
trailingSlash
- 类型:
boolean | undefined
这个选项允许你自定义 URL/链接后是否添加末尾斜杠,以及静态 HTML 会如何被生成。
undefined(默认):不更改 URL,/docs/myDoc.md会输出为/docs/myDoc/index.htmltrue:为 URL/链接添加末尾斜杠,/docs/myDoc.md会输�出为/docs/myDoc/index.htmlfalse:移除 URL/链接的末尾斜杠,/docs/myDoc.md会输出为/docs/myDoc.html
每个静态托管服务商在提供静态文件时的表现都有不同(甚至可能随着时间的推移而改变)。
请参阅部署指南及 slorber/trailing-slash-guide 来选择合适的设置。
i18n
- 类型:
Object
用于将你的网站本地化 的国际化(i18n)配置对象。
示例:
module.exports = {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
},
},
},
};
defaultLocale: 这个语言:(1) 名字不会出现在 base URL 中 (2) 用docusaurus start会默认启动,不需要--locale选项 (3) 会被用于<link hrefLang="x-default">标签locales: 你的网站上部署的语言列表。 必须包含defaultLocale。path:国际化根目录,所有语言目录都会相��对于这一路径。 路径可以是绝对的,或者相对于配置文件。 默认值为i18n。localeConfigs: 每个语言的单独配置。label: 在语言下拉菜单中显示的标签。direction:ltr(默认)或rtl(阿拉伯语、希伯来语、波斯语等从右到左的语言)。 用于选择语言的 CSS 和 HTML 元属性。htmlLang: 在<html lang="...">和<link ... hreflang="...">中使用的 BCP 47 语言标签calendar: 用于计算纪元的日历。 要注意,它不会控制实际显示的字符串:MM/DD/YYYY或者DD/MM/YYYY都是gregory。 要选择日期格式(DD/MM/YYYY还是MM/DD/YYYY),请把你的语言名称设置为en-GB或en-US(en代表的是en-US)。path:这个语言的根目录,所有插件本地化文件夹都会相对于这一路径。 会被解析为相对于i18n.path。 默认为语言的名称。 注意:这对语言的baseUrl没有任何影响——自定义 base URL 功能尚未完成。
noIndex
- 类型:
boolean
这个选项会在每个页面上添加 <meta name="robots" content="noindex, nofollow"> 标签,告诉搜索引擎不要爬取你的站点(这里有更多信息)。
示例:
module.exports = {
noIndex: true, // 默认为 `false`
};
onBrokenLinks
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
Docusaurus 在检测到无效链接时的行为。
默认情况下,Docusaurus 会抛出错误,保证你发布的网站不会包括任何无效链接,但你可以按需调整。
无效链接检测仅在生产构建中可用 (docusaurus build)。
onBrokenMarkdownLinks
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
Docusaurus 在检测到无效 Markdown 链接时的行为。
默认情况下,Docusaurus 会输出警告,告知你存在无效链接,但你可以按需调整。
onDuplicateRoutes
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
当检测到有任何 重复路由 时的 Docusaurus 的行为。
默认情况下,Docusaurus 会在你运行 yarn start 或 yarn build 时输出警告。
tagline
- 类型:
string
网站标语。
module.exports = {
tagline:
'Docusaurus 让开源文档网站变得易于维护。',
};
organizationName
- 类型:
string
拥有这个仓库的 GitHub 用户或组织。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
module.exports = {
// Docusaurus 的所属组织是 Facebook
organizationName: 'facebook',
};
projectName
- 类型:
string
GitHub 仓库的名称。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
module.exports = {
projectName: 'docusaurus',
};
deploymentBranch
- 类型:
string
要把静态文件部署到的分支名称。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
module.exports = {
deploymentBranch: 'gh-pages',
};
githubHost
- 类型:
string
GitHub 服务器的主机名。 适用于 GitHub Enterprise。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
module.exports = {
githubHost: 'github.com',
};
githubPort
- 类型:
string
服务器端口。 适用于 GitHub Enterprise。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
module.exports = {
githubPort: '22',
};
themeConfig
- 类型:
Object
主题配置对象,用于自定义网站中类似于导航栏或页脚的组件。
示例:
module.exports = {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: '网站标题',
logo: {
alt: '网站图标',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ……其他链接
],
},
footer: {
style: 'dark',
links: [
{
title: '文档',
items: [
{
label: '文档',
to: 'docs/doc1',
},
],
},
// ……其他链接
],
logo: {
alt: 'Meta 开源图标',
src: 'img/meta_oss_logo.png',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // 你也可以在这里写自定义的 HTML
},
},
};
plugins
- 类型:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
请参阅插件方法总览了解 PluginModule 的定义。
module.exports = {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('构建完成');
},
}),
],
};
themes
- 类型:
PluginConfig[]
module.exports = {
themes: ['@docusaurus/theme-classic'],
};
presets
- 类型:
PresetConfig[]
type PresetConfig = string | [string, any];
module.exports = {
presets: [],
};
自定义字段
Docusaurus 不允许 docusaurus.config.js 存在未知字段。 要添加自定义字段,请在 customFields 中定义。
- 类型:
Object
module.exports = {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
试图在配置中添加未知字段会导致构建时错误:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
静态目录
An array of paths, relative to the site's directory or absolute. Files under these paths will be copied to the build output as-is.
- Type:
string[]
示例:
module.exports = {
staticDirectories: ['static'],
};
scripts
一组要加载的脚本。 每个值可以是字符串,或是属性到值的对象映射表。 <script> 标签会被插入 HTML 的 <head> 中。 如果你用了一个对象,唯一必填的属性是 src,而任何其他属性都会被允许(每个属性对应的值都应该是布尔值/字符串)。
注意,此处添加的 <script> 会阻塞渲染线程,所以你可以给对象添加 async: true/defer: true。
- Type:
(string | Object)[]
示例:
module.exports = {
scripts: [
// 字符串格式。
'https://docusaurus.io/script.js',
// 对象格式。
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
一组要加载的 CSS 源。 每个值可以是字符串,或是属性到值的对象映射表。 <link> 标签会被插入 HTML 的 <head> 中。 如果你用了一个对象,唯一必填的属性是 href,而任何其他属性都会被允许(每个属性对应的值都应该是布尔值/字符串)。
- Type:
(string | Object)[]
示例:
module.exports = {
stylesheets: [
// 字符串格式。
'https://docusaurus.io/style.css',
// 对象格式。
{
href: 'http://mydomain.com/style.css',
},
],
};
默认情况下,<link> 标签会包含 rel="stylesheet",但你可以显式自定义一个 rel 值,以注入任何类型的 <link> 标签,不一定是样式表。
clientModules
一个包含 客户端模块 的数组,在您的网站中作为全局模块加载。
示例:
module.exports = {
clientModules: [
require.resolve('./mySiteGlobalJs.js'),
require.resolve('./mySiteGlobalCss.css'),
],
};
ssrTemplate
使用 Eta 语法撰写的 HTML 模板,用于渲染你的应用程序。 这个选项可以为 body 标签设置自定义属性,添加 meta 标签,自定义 viewport,等等。 请注意,Docusaurus 需要此模板的结构完全正确才能正常工作。修改之后,你需要确保你的模板与上游的要求一致。
- 类型:
string
示例:
module.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% if (it.noIndex) { %>
<meta name="robots" content="noindex, nofollow" />
<% } %>
<%~ it.headTags %>
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- 类型:
string
会在生成的 <title> 标签中被用作标题分隔符。
示例:
module.exports = {
titleDelimiter: '🦖', // 默认为 `|`
};
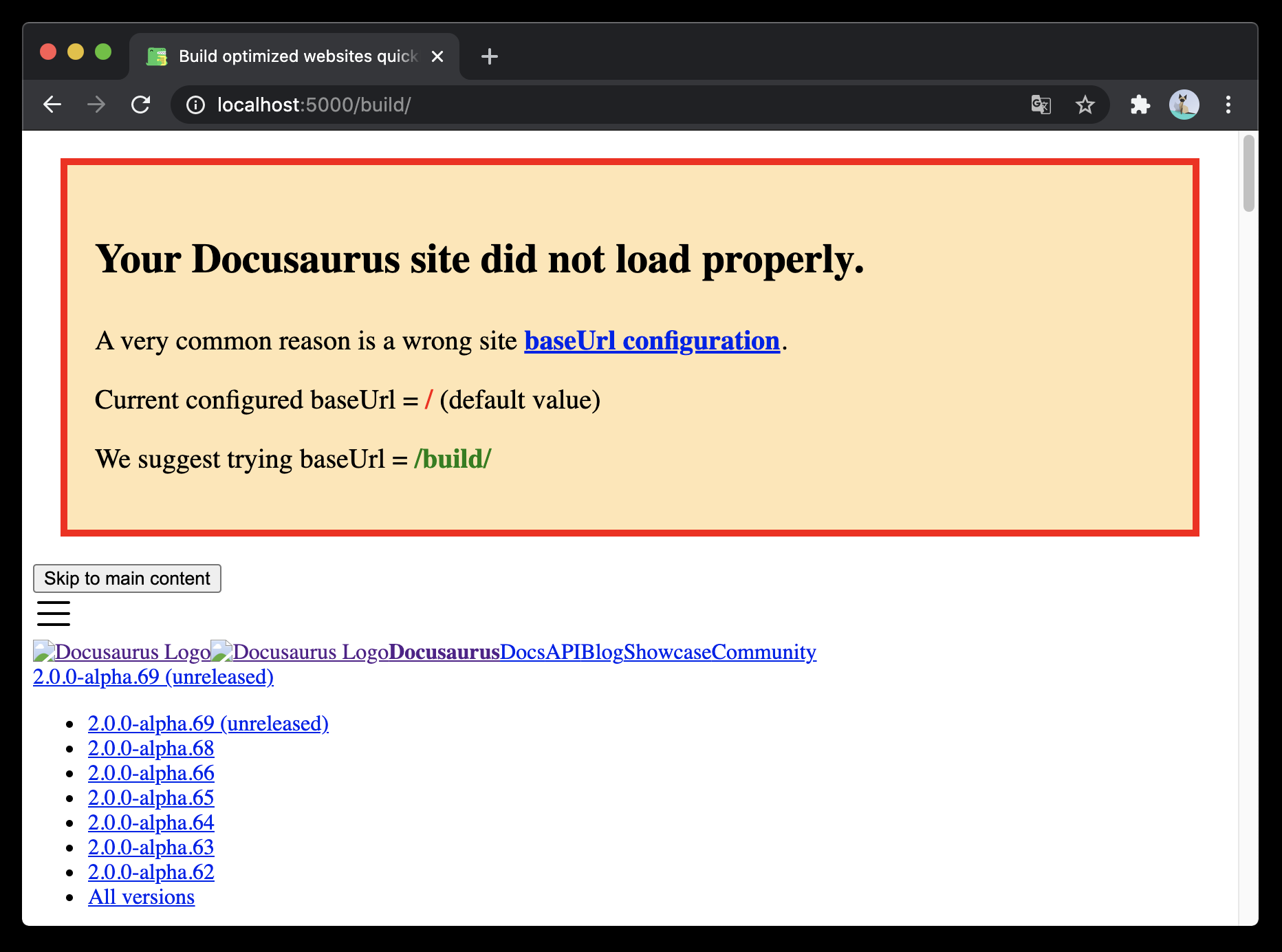
baseUrlIssueBanner
- 类型:
boolean
启用后,网站在无法加载 CSS 或 JavaScript 文件时会显示横幅。这个问题通常和错误的 baseUrl 站点配置有关。
示例:
module.exports = {
baseUrlIssueBanner: true, // 默认为 `true`
};

这个横幅需要内联 CSS / JS,以防所有资源都因错误的 base URL 而加载失败。
如果你启用了严格内容安全策略,你就得禁用它。