오늘 드디어 도큐사우루스 2.0 출시를 발표하게 되어 매우 기쁩니다! 🥳️
메타 오픈 소스인 도큐사우루스는 적은 노력으로 최고의 문서 웹 사이트를 만드는데 도움이 될 것이며 여러분은 콘텐츠 작성과 같은 진짜 중요한 일에 집중할 수 있습니다.
**4년 동안 75개의 알파 버전과 22개의 베타 버전**을 거치면서 차세대 도큐사우루스는 세상에 나갈 완벽한 준비를 마쳤습니다. 이제부터는 유의적 버전 관리를 준수하면서 메이저 버전을 좀 더 자주 릴리스할 계획입니다.

빨리 만나보고 싶나요? 도큐사우루스 2.0의 새로운 기능을 확인해보세요!
도큐사우루스는 정확하게 뭔가요?
도큐사우루스는 좋아 보이는 문서 웹 사이트를 곧바로 제공할 수 있도록 도와주는 정적 사이트 생성도구입니다.
여러분은 콘텐츠에만 집중하세요. 그냥 마크다운 파일만 작성해주면 됩니다. 도큐사우루스가 어디서나 손쉽게 호스팅 할 수 있게 최적화된 웹사이트를 만들어줍니다.
도큐사우루스는 모든 기능을 갖추고 있으며 매우 유연한 구조로 만들어졌습니다. 우리는 잘 설계된 문서와 블로그 레이아웃을 제공합니다. 여기에는 즉시 사용할 수 있는 버전 관리, 검색, 국제화 기능이 포함되며 접근성, 검색 엔진 최적화 기능을 지원합니다. 유연한 테마 시스템을 통해 여러분의 브랜딩에 맞게 UI를 조정할 수 있어 기존 웹 사이트나 문서 포털 사이트와 자연스럽게 통합할 수 있습니다. 리액트를 사용하면 최신의 클라이언트 측 탐색을 지원할 수 있으며 대화형 문서를 제공할 수 있습니다.
도큐사우루스의 철학은 파레토 법칙과 비슷합니다. 여러분은 20%의 노력만으로 80%의 결과를 얻을 수 있습니다. 이를 통해 최소한의 노력으로 최고 수준의 문서 사이트와 버금가는 결과를 만들 수 있습니다.
문서팀에 엔지니어링 자원이 충분하지 않다면 도큐사우루스는 여러분에게 적합할 겁니다!
도큐사우루스는 최고의 문서 도구를 목표로 하지만 블로그나 지식 공유, 개발자 포트폴리오, 개인 지식 관리, 랜딩 페이지 같은 다른 용도로도 사용할 수 있습니다.
내 개인 기술 블로그에 도큐사우루스를 사용한 것은 정말 좋은 선택이었습니다. 즉시 사용할 수 있고 자주 사용하고 싶은 개발자 경험(DX)을 주었습니다.
지금 온라인 playground와 5분 튜토리얼 ⏱️에서 도큐사우루스를 사용해보세요.
도큐사우루스 비하인드 스토리
도큐사우루스는 2017년 페이스북 오픈 소스(지금은 메타 오픈 소스)로 만들어졌습니다. 우리는 문서화가 필요한 수많은 내부, 오픈 소스 프로젝트를 가지고 있었습니다. 좋아 보이는 웹 사이트를 위한 HTML, CSS, 자바스크립트를 만드는 것은 말할 것도 없고 좋은 문서를 만드는 것만으로도 충분히 복잡합니다. 우리는 프로젝트 리더가 콘텐츠에 집중하기를 원했고 마크다운은 그러한 목적에 딱 맞았습니다.
그 당시 우리가 선택한 방식은 반복해서 Jekyll 템플릿을 복사하고 붙여 넣는 것이었습니다. 이런 방식은 관리하기가 어려웠습니다. 그래서 우리는 이런 우리의 문제를 해결할 수 있는 도구를 만들었습니다.
그렇게 해서 도큐사우루스 v1이 세상에 나왔습니다!
도큐사우루스를 Prettier, Babel, React-Native, KaTeX 같은 인기 있는 프로젝트와 도큐사우루스 v1 웹 사이트에서 채택하면서 페이스북과 프론트엔드 생태계에 빠르게 확산될 수 있었습니다.
위의 샘플 사이트는 다른 색상을 사용하긴 하지만 서로 비슷하게 보이는 것을 주의 깊게 살펴봐주세요.
도큐사우루스 2.0를 향해
도큐사우루스 v1은 매우 성공적이었지만 우리는 몇 가지 아키텍처 선택에 대한 의문을 가지기 시작했습니다.
- 리액트는 서버 측 템플릿 언어로만 사용하고 클라이언트 쪽에서는 사용하지 않았습니다.
- 테마 시스템은 매우 제한적이었고 CSS로 색상 변경하는 것 외에는 사용자가 원하는 구현을 할 수 없었습니다.
- diff 알고리즘을 기반으로 만든 문서 버전 관리 시스템은 사용자를 혼란스럽게 만들었습니다.
- 코드베이스는 모놀리식(monolithic) 구조로 테스트도 되지 못했고 확장하기도 쉽지 않았습니다.
도큐사우루스 v2는 모듈식 아키텍처로 처음부터 새롭게 재구축했습니다.
- 리액트는 이제 클라이언트에서도 사용되며 단일 페이지 애플리케이션 탐색을 지원합니다.
- 플러그인을 사용해 커뮤니티가 서드파티 패키지처럼 유용한 기능을 제공할 수 있습니다.
- 테마는 이전보다 훨씬 유연한 구조로 바뀌었습니다.
- 문서 버전 관리는 스냅샷 사본을 기반으로 동작하며 훨씬 더 이해하기 쉬워졌습니다.
- v1에서 지원한 주요 기능은 그대로 유지했습니다. 문서, 블로그, 페이지, 버전 관리, i18n 등은 여전히 사용할 수 있습니다.
- 추가로 몇 가지 새로운 기능도 구현했습니다.
좀 더 자세한 내용은 도큐사우루스 2 프로젝트 공지문과 마이그레이션 가이드를 참고하세요.
누가 도큐사우루스 2.0을 사용하고 있나요?
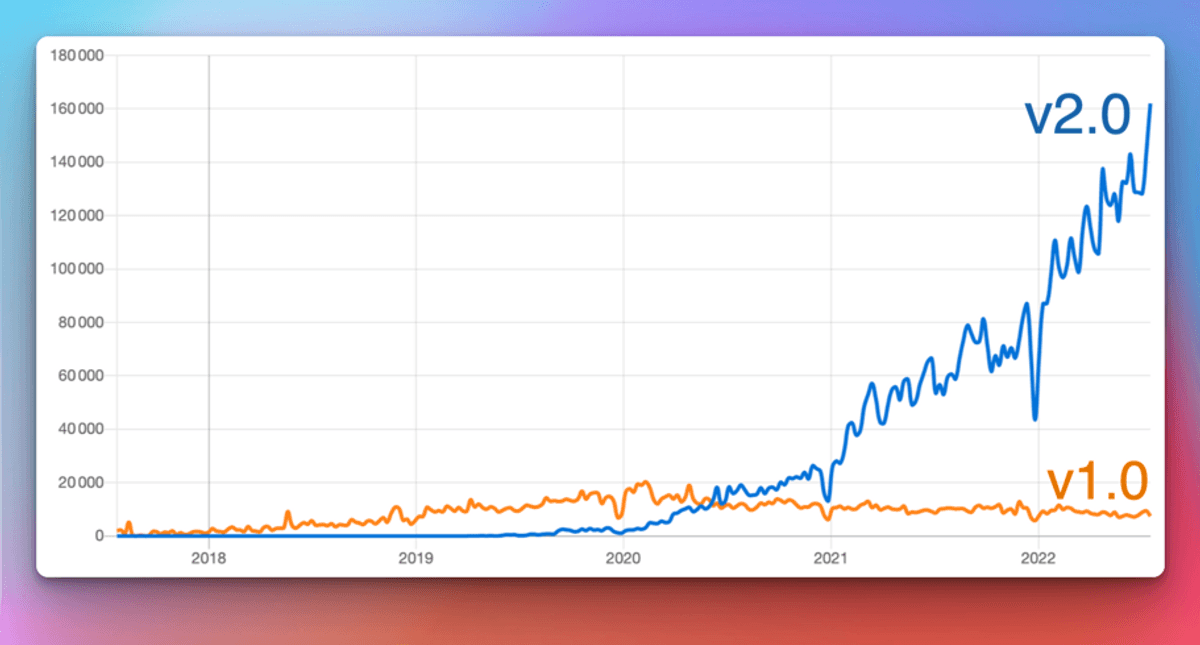
릴리스 전임에도 불구하고 NPM 다운로드 숫자에서 도큐사우루스 v2가 도큐사우루스 v1을 앞지르는 것은 그렇게 오래 걸리지 않았습니다.
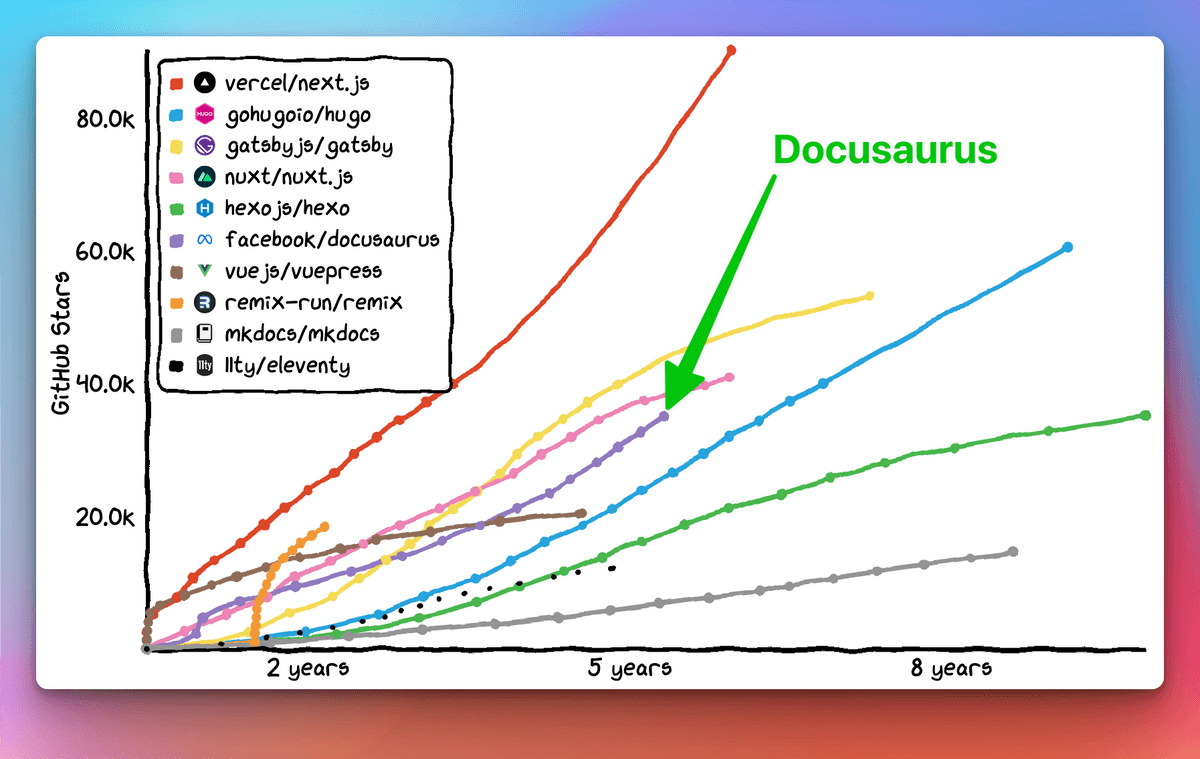
비슷한 주요 프레임워크와 비교해서 깃허브 스타 트렌드도 매우 긍정적입니다.
도큐사우루스 v2는 출시 전부터 이미 큰 성공을 거두고 있습니다.
- 정말 많은 분들이 애정이 담긴 후기를 남겨주고 있습니다.
- 1Password나 Courier 같은 기업에서 그들의 긍정적인 경험을 공유하고 있습니다.
- 사이트 쇼케이스에는 수 백개의 사이트가 등록되어 있으며 이는 빙산의 일각에 불과합니다.
여러분의 사이트를 사이트 쇼케이스에 추가해주세요! 어렵지 않습니다. 그냥 여기에 코멘트만 남겨주세요.
우리는 도큐사우루스를 모든 곳에서 사용하고 있으며 매우 만족스럽습니다.
지난 1월부터 V2를 사용했는데 정말 굉장합니다.
도큐사우루스는 말 그대로 프로젝트 문서화에 필요한 모든 것을 무척 쉽게 처리할 수 있습니다.
도큐사우루스는 말 그대로 놀랍습니다. 그래서 우리가 사용하고 있는 거죠.
2.0의 새로운 기능은 무엇인가요?
도큐사우루스 v2에서 제공하는 모든 새로운 기능을 다 설명하는 것은 무리입니다. 그 중에서 가장 영향력 있는 몇 가지 기능만 안내하겠습니다.
MDX
MDX를 사용해 마크다운에 리액트 컴포넌트를 추가할 수 있습니다. 이를 통해 최고 수준의 대화형 문서 경험을 쉽게 구현할 수 있습니다.
데모로 먼저 확인해보시죠.
### 시도해보세요. 버튼을 클릭하세요!
import ColorModeToggle from '@theme/ColorModeToggle';
<ColorModeToggle/>
시도해보세요. 버튼을 클릭하세요!
MDX는 자체 플러그인 시스템을 지원합니다. 원하는 대로 마크다운 작성 경험을 사용자 지정하고 여러분만의 마크다운 구문을 만들 수도 있습니다.
도큐사우루스와 MDX와의 조합은 대단합니다. 우리는 아름답게 두 개로 나누어진 레이아웃을 구현할 수 있었고 작성자에게 코드와 설명을 배치하는 세부적인 제어 권한을 주었습니다.
파일 시스템 규칙
우리의 목표는 도큐사우루스를 매우 직관적으로 사용할 수 있게 하는 겁니다. 이를 파일 시스템 규칙에 반영해 마크다운 파일 하나를 만드는 것만큼 간단하게 문서 페이지를 추가할 수 있습니다.
자동 생성된 사이드바를 사용하면 다른 구성에 신경 쓰지 않고 그냥 페이지만 만들면 끝입니다.
플러그인
도큐사우루스는 이제 모듈식 아키텍처로 플러그인 시스템을 지원합니다. 문서, 블로그, 페이지, 검색 등 핵심 기능은 모두 개별적인 플러그인으로 동작합니다.
더 주목할 점은 커뮤니티에서 추가 기능을 만들고 도큐사우루스의 기능을 향상할 수 있다는 겁니다.
몇 가지 사례를 살펴보죠.
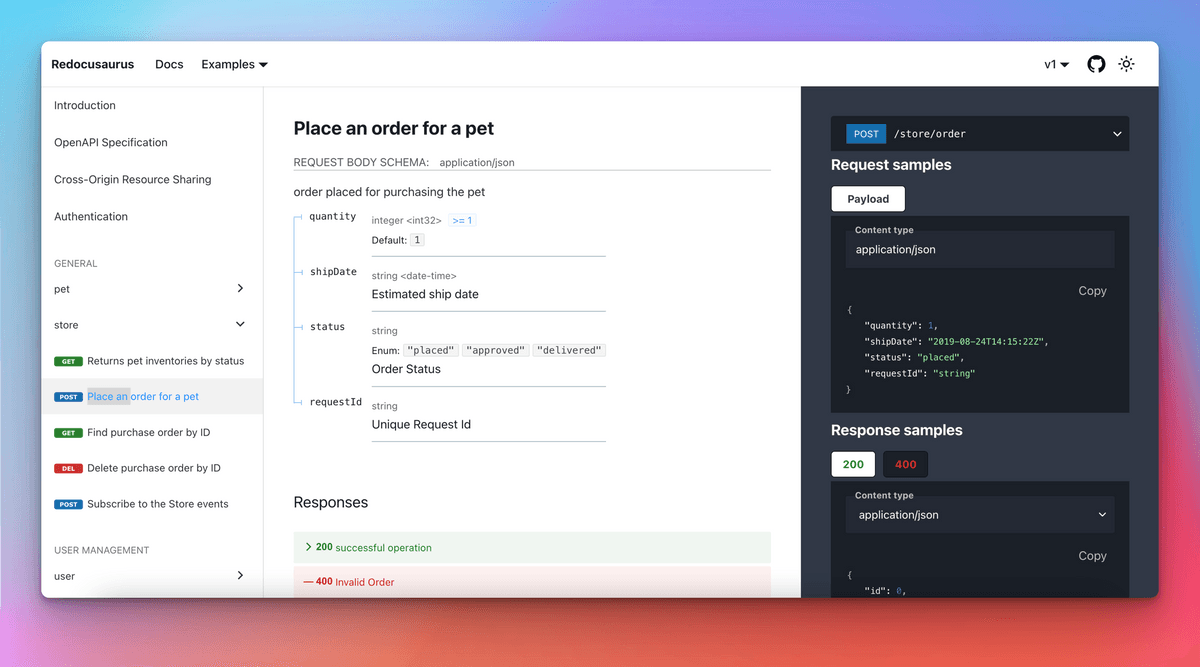
- redocusaurus: OpenAPI와 Redoc과의 끊김없는 통합

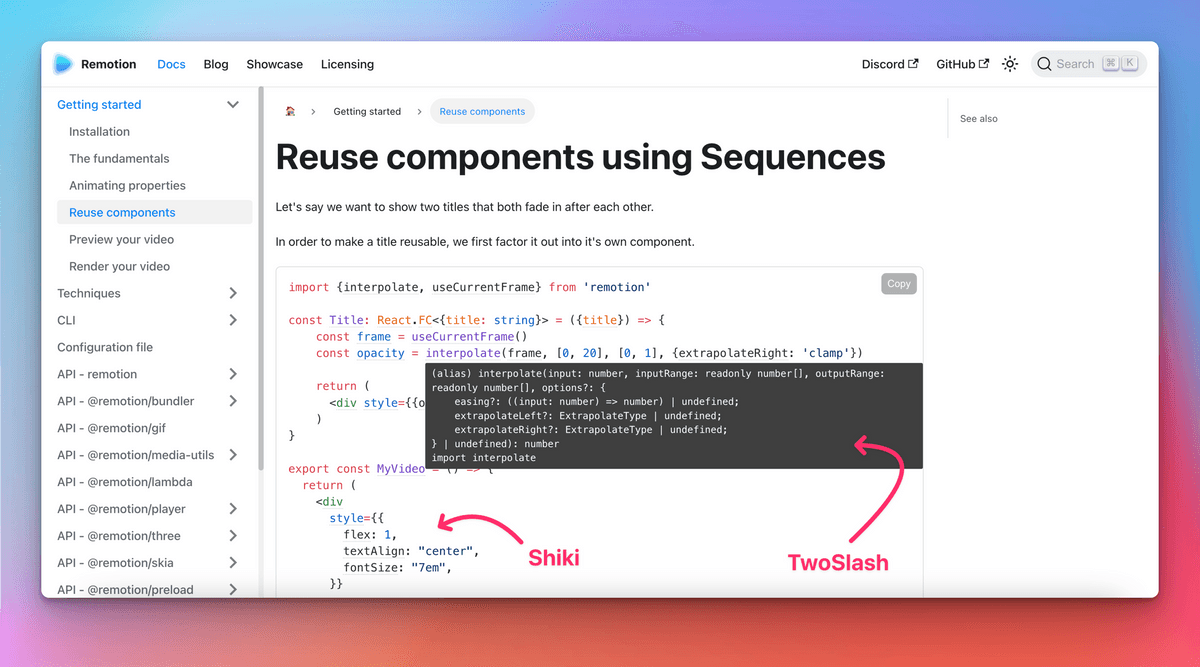
- docusaurus-preset-shiki-twoslash: TwoSlash 타임스크립트 컴파일러 힌트와 함께 Shiki 코드 블록 구문 강조 기능 사용

플러그인 API는 사용하기 어렵지 않습니다. 짧은 시간 내에 타입스크립트 웹 사이트에 코드 샘플 렌더러를 추가할 수 있을 만큼 강력했습니다.
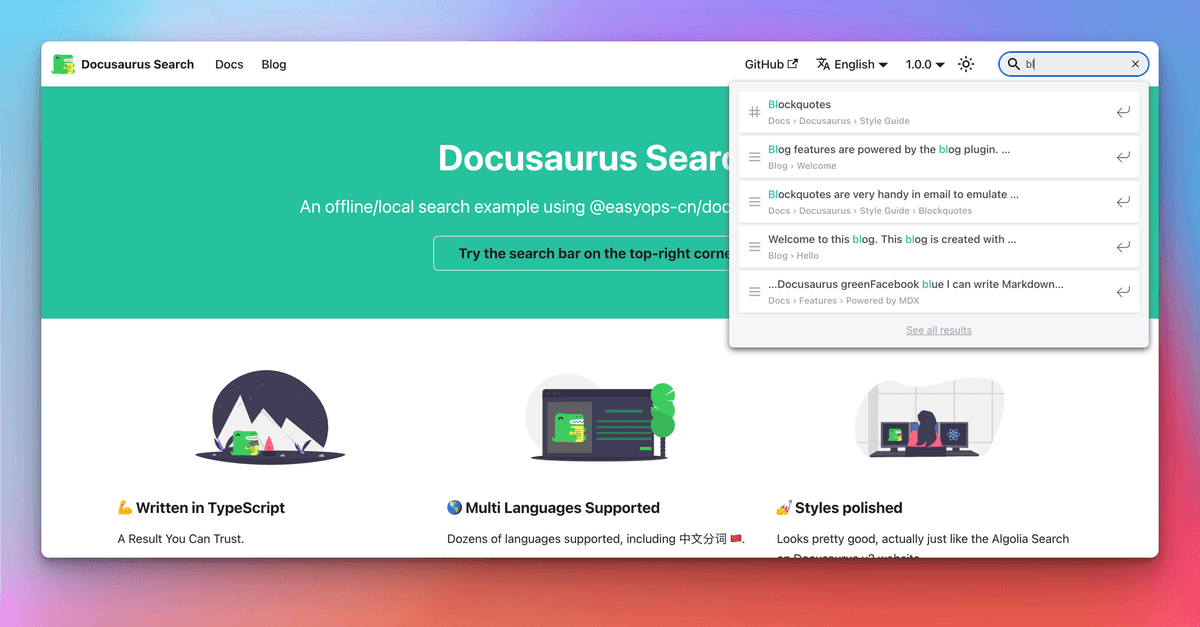
- docusaurus-search-local: 내장된 알골리아 플러그인을 대체하는 다양한 로컬 검색 플러그인 중 하나

커뮤니티 리소스 페이지에서 뛰어난 플러그인 목록을 찾아볼 수 있습니다.
도큐사우루스 v2의 플러그인 시스템 덕분에 1Password의 개발자 포털 기능을 쉽고 재미있게 확장할 수 있었습니다. 저희가 준비한 새로운 기능을 선보이게 되어 무척 기쁩니다.
테마
테마는 도큐사우루스에서 가장 중요한 기능 중 하나입니다. 우리는 제대로 된 문서 사이트는 여러분의 기업 브랜딩을 존중하고 일관된 경험을 제공해야 한다고 믿습니다.
도큐사우루스 테마는 여러 수준에서 다양한 유연성을 제공합니다.
- 색상, 글꼴 등을 조정하기 위한 사용자 지정 CSS 변수
- 나만의 CSS 스타일시트 제공
- 바닥부터 나만의 테마 구현
- 기본 테마에서 제공하는 모든 리액트 컴포넌트를 재정의합니다. 우리는 이것을 스위즐링이라고 합니다.
저는 도큐사우루스의 스위즐링 기능을 무척 좋아합니다. 고집이 세 보이지만 동시에 유연합니다. 프레임워크는 일반적으로 무언가를 희생해야 하기 때문에 이것은 매우 멋진 기능입니다.
이를 통해 사용자는 사용자 지정에 더 많은 시간을 투자해 다른 것들과 다르게 보이는 사이트를 만들 수 있습니다.
지금까지는 정말 멋지게 작동하고 있습니다. 우리가 원하는 스타일로 구현하는 것은 정말 간단합니다. 어떤 장벽도 없습니다.
기타 기능
도큐사우루스 2에는 다음과 같이 다양하고 유용한 기능이 포함되어 있습니다.
- 테마: 어두운 모드, UI와 UX 개선, 유연한
themeConfig옵션... - 문서 버전 관리: 워크플로우에 맞게 조정할 수 있는 유연한 플러그인 옵션
- 문서 사이드바: 접을 수 있는 카테고리, 카테고리 인덱스 페이지...
- 블로그: 여러 명의 저자 표시, 저자 맵, 아카이브 페이지...
- 마크다운: 탭, 수식, 라이브 코드 블록, 링크, 유연한 프런트매터...
- 검색: 새로운 알골리아 DocSearch 3 적용
- 애셋: 이미지나 기타 파일을 쉽게 통합할 수 있습니다.
- 국제화: 구성 옵션, 기본 테마 번역...
- 접근성: aria 라벨, 색상 대비, 콘텐츠로 건너뛰기, 키보드로 탐색하기, 점진적 향상...
- SEO: 유용한 기본 설정, 쉬운 사용자 지정, 캐노니컬 url, 소셜 카드, 검색색인차단, 사이트맵, 마이크로데이터, hreflang...
- PWA: 오프라인에서 사이트를 설치해 사용할 수 있습니다.
- 빠른 실패: 엄격한 설정 유효성 체크, 끊어진 링크 탐지 등을 통해 잘못된 제품이 배포되는 것을 방지합니다.
- 구성 파일, 플로그인, 사용자 지정 페이지, 테마 작성자를 위한 타입스크립트 지원
- Playground: 여러분의 브라우저에서 docusaurus.new에 접근해 도큐사우루스를 간단하게 경험할 수 있습니다.
- 카나리(Canary) 릴리스: @canary npm 태그를 사용하면 좀 더 일찍 새로운 릴리스를 사용할 수 있습니다.
- 테스트: 도큐사우루스는 적절하게 테스트되고 있으며 우리 사이트에 적용해 문제가 없는지 지속적으로 확인합니다.
최근에 나는 도큐사우루스를 바로 적용했을 때 얼마나 좋은지 충격을 받았습니다. 매우 견고하면서도 유연한 구성을 통해 저보다 좀 더 과감하게 다가선다면 원하는 스타일로 사용자 지정하는 능력도 가지고 있습니다.
왜 2.0이 이제야 나왔나요?
수많은 열광적인 추종자들은 베타가 이미 성공적이고 실제 운영 환경에서도 많이 사용되고 있는데 왜 도큐사우루스 2.0 릴리스에 4년이나 걸렸는지 궁금해했습니다.
그 이유는 우리가 유의적 버전 관리를 존중하는 것을 목표로 하기 때문입니다. 즉 주요 변경사항이 릴리스 되면 메이저 버전 번호를 증가시킬 겁니다.
이것은 여러 이유로 중요합니다.
- public API만 사용했다면 간단한 마이너 업그레이드를 보장합니다.
- 프론트엔드 생태계 규칙을 따릅니다.
- 새로운 메이저 버전은 주요 변경 사항을 완벽하게 문서화할 수 있는 기회입니다.
- 새로운 메이저/마이너 버전은 블로그 게시물을 통해 새로운 기능을 전달��할 수 있는 기회입니다.
문제는 우리의 유연한 테마 시스템이 본질적으로 애당초 주요 변경 사항이 무엇인지 확인하기 어려운 매우 암묵적으로 드러난 API를 만든다는 겁니다. 고도로 사용자 정의된 도큐사우루스 사이트는 내부 API를 사용해 사용자 정의를 구현하기 때문에 때로는 도큐사우루스를 업그레이드하는데 어려움을 겪을 수 있습니다. 우리는 향후 코드 변경이 좀 더 안전하게 이루어질 수 있도록 광범위한 테마 리팩토링과 public API를 명확하게 정의하기 위해 많은 시간을 할애했습니다. 일반적인 사이트 사용자 정의 시에는 내부 API를 사용하지 않을 수 있게 공개된 테마 API를 계속 확장할 겁니다.
이제부터 도큐사우루스는 새로운 메이저 버전을 좀 더 자주 릴리스할 겁니다. 아마도 2~4개월마다 새로운 메이저 버전을 기대할 수 있습니다.
메이저 버전 숫자 자체가 신성한 영역은 아니지만 너무 잦은 메이저 버전 릴리스를 방지하기 위해 변경 사항의 유형을 구분해놓았습니다.
좀 더 자세한 내용은 릴리스 프로세스 문서를 참�고하세요.
다음 단계는 뭔가요?

도큐사우루스 3.0에 대한 작업이 시작됐으며 다음 버전은 몇 개월 안에 릴리스 될 예정입니다. 우리는 도큐사우루스 2.x 마이너 버전의 하위 호환 변경은 백포트해서 안정적인 채널에서 가능한 한 빨리 사용할 수 있도록 할 겁니다.
도큐사우루스의 향후 메이저 버전 로드맵에 포함된 기능은 아래와 같습니다.
- MDX 2.0으로 업그레이드
- 마크다운 인프라 개선
- 테마, 스위즐 개선
- TailwindCSS 테마
- 테마: 메뉴바, 문서 사이드바, 블로그 사이드바, 푸터에 대한 사용자 지정 항목 타입 지원
- 동적 메뉴바: 메뉴바 아이템 활성화 전략
- 사용��자 지정 소셜 카드
- CSS-in-JS 지원
- Node.js ES 모듈 사용
- 빌드 속도 개선
- CMS 통합을 위한 도큐사우루스 플러그인 확장
감사합니다
아래 나열된 분들을 포함한 모든 기여자 여러분께 감사드립니다.
- 도큐사우루스 코어팀: Alexey Pyltsyn, Joshua Chen, Sébastien Lorber, Yangshun Tay 그리고 이전에 참여했던 모든 팀 구성원들
- Joel Marcey는 도큐사우루스 1.0을 시작했고 메타 오픈 소스에서 도큐사우루스 2.0 프로젝트 전반에 지원을 아끼지 않았습니다.
- Paul O’Shannessy는 메타 오픈 소스에서 도큐사우루스의 모든 다음 버전 개발을 지원해주었습니다.
- Eric Nakagawa는 우리의 귀여운 마스코트 슬래시를 만들어주었습니다.
- Endilie Yacop Sucipto는 도큐사우루스 v2에 필요한 초기 작업에 큰 영향을 주었습니다.
- Clément Vannicatte, Kevin Granger를 비롯해 헌신해준 모든 알골리아팀 구성원들
- 귀중한 코드 기여를 하고 문서를 개선하고 디스코드에서 질문에 답변해주신 모든 커뮤니티 회원
특히 알파, 베타, 카나리 릴리스를 테스트하고 귀한 피드백을 제공해주신 모든 도큐사우루스 2.0 얼리 어답터에게 감사드립니다. 좋은 경험이 되셨기를 진심으로 바라며 곧 공개될 도큐사우루스 3.0 시험판에 대한 피드백도 계속 제공해주시기 바랍니다.
메타 오픈 소스에서 도큐사우루스는 가장 성공적인 프로젝트 중 하나입니다. 여러분이 만들 모든 뛰어난 문서 웹 사이트를 만나보고 싶습니다! 여러분의 결과물을 사이트 쇼케이스에 제출하는 것을 잊지 마세요!
이제 상상의 나래를 펼쳐보세요 🤪!
— 슬래시