docusaurus.config.js
Vue d'ensemble
docusaurus.config.js contient des configurations pour votre site et est placé à la racine de votre site.
Il exporte généralement un objet de configuration du site :
module.exports = {
// config du site ...
};
Les fichiers de configuration prennent également en charge les fonctions de création de configuration et le code asynchrone.
module.exports = function configCreator() {
return {
// config du site...
};
};
module.exports = async function configCreatorAsync() {
return {
// config du site ...
};
};
module.exports = Promise.resolve({
// config du site ...
});
Champs obligatoires
title
- Type :
string
Titre de votre site. Sera utilisé dans les métadonnées et comme titre dans l'onglet du navigateur.
module.exports = {
title: 'Docusaurus',
};
url
- Type :
string
URL de votre site web. Cela peut également être considéré comme le nom d'hôte de premier niveau. Par exemple, https://facebook.github.io est l'URL de https://facebook.github.io/metro/ et https://docusaurus.io est l'URL de https://docusaurus.io. Ce champ est lié au champ baseUrl.
module.exports = {
url: 'https://docusaurus.io',
};
baseUrl
- Type :
string
L'URL de base de votre site. Cela peut être considéré comme le chemin après l'hôte. Par exemple, /metro/ est l'URL de base de https://facebook.github.io/metro/. Pour les URL n'ayant pas de chemin, la baseUrl doit être définie à /. Ce champ est lié au champ url. Il y a toujours un slash avant et un slash après.
module.exports = {
baseUrl: '/',
};
Champs optionnels
favicon
- Type :
string | undefined
Le chemin d'accès au favicon de votre site, il doit s'agir d'une URL qui peut être utilisée dans le href du lien. Par exemple, si votre favicon est dans static/img/favicon.ico :
module.exports = {
favicon: '/img/favicon.ico',
};
trailingSlash
- Type :
boolean | undefined
Permet de personnaliser la présence ou l'absence du slash à la fin des URL/liens, et la façon dont les fichiers HTML statiques sont générés :
undefined(par défaut) : garde les URLs intactes, et émet/docs/myDoc/index.htmlpour/docs/myDoc.mdtrue: ajoute des slashs à la fin des URL/liens, et émet/docs/myDoc/index.htmlpour/docs/myDoc.mdfalse: supprime les slashs à la fin des URL/liens, et émet/docs/myDoc.htmlpour/docs/myDoc.md
Chaque fournisseur d'hébergement statique sert les fichiers statiques différemment (ce comportement peut même changer avec le temps).
Reportez-vous au guide de déploiement et slorber/trailing-slash-guide pour choisir le paramètre approprié.
i18n
- Type :
Object
L'objet de configuration i18n pour localiser votre site.
Exemple :
module.exports = {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
},
},
},
};
defaultLocale: La locale qui (1) n'a pas son nom dans l'URL de base (2) est lancée avecdocusaurus startsans l'option--locale(3) sera utilisée pour la balise<link hrefLang="x-default">locales: Liste des locales déployées sur votre site. Doit contenirdefaultLocale.path: Dossier racine auquel tous les dossiers des locales sont rattachés. Doit être absolus ou relatifs par rapport au fichier de configuration. Par défaut,i18n.localeConfigs: Options individuelles pour chaque locale.label: Libellé affiché pour cette locale dans le menu déroulant des locales.direction:ltr(par défaut) ourtl(pour les langues de droite à gauche comme le persan, l'arabe, l'hébreu, etc.). Utilisé pour sélectionner le méta attribut CSS et HTML de la locale.htmlLang: balise de langue BCP 47 à utiliser dans<html lang="...">(ou n'importe quel autre nom de balise du DOM) et dans<link ... hreflang="...">calendar: le calendrier utilisé pour calculer l'ère de la date. Remarquez qu'il ne contrôle pas la chaîne de caractères affichée :MM/DD/YYYYetDD/MM/YYYYsont tous deuxgrégoriens. Pour choisir le format (DD/MM/YYYYouMM/DD/YYYY), définissez votre nom de locale commefr-FRouen-US(ensignifieen-US).path: Dossier racine auquel tous les dossiers de localisation des plugins de cette locale sont rattachés. Sera résolu par rapport ài18n.path. Par défaut, le nom de la locale. Remarque : cela n'a aucun effet sur lebaseUrlde la locale - la personnalisation de l'URL de base est un chantier en cours.
noIndex
- Type :
boolean
Cette option ajoute <meta name="robots" content="noindex, nofollow"> à chaque page, pour dire aux moteurs de recherche de ne pas indexer votre site (plus d'informations ici).
Exemple :
module.exports = {
noIndex: true, // Par défaut, `false`
};
onBrokenLinks
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte un lien défectueux.
Par défaut, il lance une erreur, pour vous assurer que vous ne livrez jamais de lien défectueux, mais vous pouvez réduire cette sécurité si nécessaire.
La détection de liens défectueux n'est disponible que pour une version de production (docusaurus build).
onBrokenMarkdownLinks
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte un lien défectueux du Markdown.
Par défaut, il affiche un avertissement, pour vous informer que votre lien Markdown est défectueux, mais vous pouvez modifier cette sécurité si nécessaire.
onDuplicateRoutes
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte des routes dupliquées.
Par défaut, il affiche un avertissement après avoir exécuté yarn start ou yarn build.
tagline
- Type :
string
Le slogan de votre site web.
module.exports = {
tagline:
'Docusaurus facilite la maintenance des sites de documentation Open Source',
};
organizationName
- Type :
string
L'utilisateur ou l'organisation GitHub qui possède le dépôt. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
module.exports = {
// L'organisation de Docusaurus est facebook
organizationName: 'facebook',
};
projectName
- Type :
string
Le nom du répertoire GitHub. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
module.exports = {
projectName: 'docusaurus',
};
deploymentBranch
- Type :
string
Le nom de la branche vers laquelle déployer les fichiers statiques. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
module.exports = {
deploymentBranch: 'gh-pages',
};
githubHost
- Type :
string
Le nom d'hôte de votre serveur. Utile si vous utilisez GitHub Enterprise. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
module.exports = {
githubHost: 'github.com',
};
githubPort
- Type :
string
Le port de votre serveur. Utile si vous utilisez GitHub Enterprise. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
module.exports = {
githubPort: '22',
};
themeConfig
- Type :
Object
L'objet de configuration du thème pour personnaliser l'interface utilisateur de votre site comme la barre de navigation et le pied de page.
Exemple :
module.exports = {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type :
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
Voir les références de méthodes de plugin pour la forme d'un PluginModule.
module.exports = {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type :
PluginConfig[]
module.exports = {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type :
PresetConfig[]
type PresetConfig = string | [string, any];
module.exports = {
presets: [],
};
customFields
Docusaurus préserve docusaurus.config.js des champs inconnus. Pour ajouter un champ personnalisé, définissez-le dans customFields.
- Type :
Object
module.exports = {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
La tentative pour ajouter des champs inconnus dans la configuration entraînera des erreurs au moment de la construction :
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
Un tableau de chemins, relatif ou absolu au répertoire du site. Les fichiers sous ces chemins seront copiés dans la sortie de compilation telle quelle.
- Type :
string[]
Exemple :
module.exports = {
staticDirectories: ['static'],
};
headTags
Un tableau de balises qui seront insérées dans le HTML <head>. Les valeurs doivent être des objets qui contiennent deux propriétés; tagName et attributes. tagName doit être une chaîne qui détermine la balise en cours de création; par exemple "link". attributes doit être une map attribut-valeur.
- Type :
{ tagName: string; attributes: Object; }[]
Exemple :
module.exports = {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
Ceci deviendra <link rel="icon" href="img/docusaurus.png" /> dans le HTML généré.
scripts
Un tableau de scripts à charger. Les valeurs peuvent être des chaînes de caractères ou des objets simples de correspondances attributs-valeurs. Les balises <script> seront insérées dans le <head> du code HTML. Si vous utilisez un objet simple, le seul attribut obligatoire est src, et tous les autres attributs sont autorisés (chacun doit avoir des valeurs de type booléen/chaîne de caractères).
Notez que les <script> ajoutés ici sont des bloqueurs de rendu, donc vous pourriez vouloir ajouter async: true/defer: true aux objets.
- Type :
(string | Object)[]
Exemple :
module.exports = {
scripts: [
// Format d'un String.
'https://docusaurus.io/script.js',
// Format d'un Object.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
Un tableau de sources CSS à charger. Les valeurs peuvent être des chaînes de caractères ou des objets simples de correspondances attributs-valeurs. Les balises <link> seront insérées dans le <head> du code HTML. Si vous utilisez un objet, le seul attribut obligatoire est href, et tous les autres attributs sont autorisés (chacun doit avoir des valeurs de type booléen/chaîne de caractères).
- Type :
(string | Object)[]
Exemple :
module.exports = {
stylesheets: [
// Format d'un String.
'https://docusaurus.io/style.css',
// Format d'un Object.
{
href: 'http://mydomain.com/style.css',
},
],
};
Par défaut, les balises <link> auront rel="stylesheet", mais vous pouvez explicitement ajouter une valeur personnalisée à rel pour injecter n'importe quel type de balise <link>, pas nécessairement des feuilles de style.
clientModules
Un tableau de modules client à charger globalement sur votre site .
Exemple :
module.exports = {
clientModules: [
require.resolve('./mySiteGlobalJs.js'),
require.resolve('./mySiteGlobalCss.css'),
],
};
ssrTemplate
Un template HTML écrit dans la syntaxe d'Eta qui sera utilisé pour rendre votre application. Il peut être utilisé pour définir des attributs personnalisés sur les balises body, des balises meta supplémentaires, personnaliser le viewport, etc. Veuillez noter que Docusaurus s'appuiera sur la structure correcte du template pour fonctionner correctement. Une fois que vous l'aurez personnalisé, vous devrez vous assurer que votre template est conforme aux exigences de upstream.
- Type :
string
Exemple :
module.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type :
string
Sera utilisée comme délimiteur de titre dans la balise <title> générée.
Exemple :
module.exports = {
titleDelimiter: '🦖', // Par défaut `|`
};
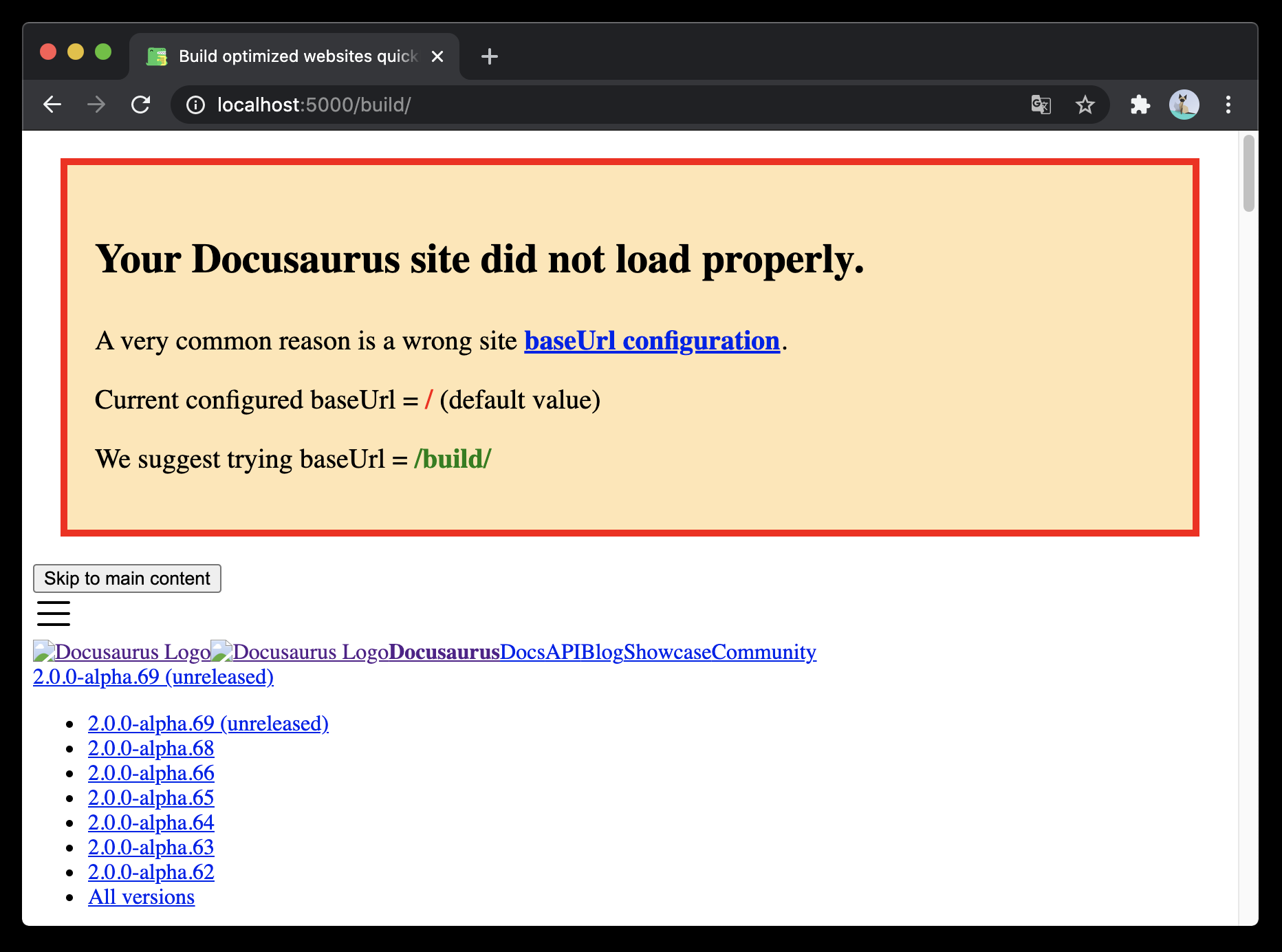
baseUrlIssueBanner
- Type :
boolean
Lorsqu'il est activé, il affiche une bannière si votre site ne peut pas charger ses fichiers CSS ou JavaScript, ce qui est un problème très courant, souvent lié à un mauvais baseUrl dans la configuration du site.
Exemple :
module.exports = {
baseUrlIssueBanner: true, // Par défaut, `true`
};

Cette bannière doit être en ligne CSS / JS au cas où le chargement de l'actif échouerait en raison d'une mauvaise URL de base.
Si vous avez une stratégie de sécurité du contenu stricte, vous devriez plutôt la désactiver.