docusaurus.config.js
Vue d'ensemble
docusaurus.config.js contains configurations for your site and is placed in the root directory of your site.
Il exporte généralement un objet de configuration du site :
module.exports = {
// site config...
};
Config files also support config creator functions and async code.
module.exports = function configCreator() {
return {
// site config...
};
};
module.exports = async function configCreatorAsync() {
return {
// site config...
};
};
module.exports = Promise.resolve({
// site config...
});
Required fields
title
- Type:
string
Titre de votre site. Sera utilisé dans les métadonnées et comme titre dans l'onglet du navigateur.
module.exports = {
title: 'Docusaurus',
};
url
- Type:
string
URL de votre site web. Cela peut également être considéré comme le nom d'hôte de premier niveau. For example, https://facebook.github.io is the URL of https://facebook.github.io/metro/, and https://docusaurus.io is the URL for https://docusaurus.io. This field is related to the baseUrl field.
module.exports = {
url: 'https://docusaurus.io',
};
baseUrl
- Type:
string
L'URL de base de votre site. Cela peut être considéré comme le chemin après l'hôte. For example, /metro/ is the base URL of https://facebook.github.io/metro/. For URLs that have no path, the baseUrl should be set to /. This field is related to the url field. Il y a toujours un slash avant et un slash après.
module.exports = {
baseUrl: '/',
};
Optional fields
favicon
- Type:
string | undefined
Le chemin d'accès au favicon de votre site, il doit s'agir d'une URL qui peut être utilisée dans le href du lien. For example, if your favicon is in static/img/favicon.ico:
module.exports = {
favicon: '/img/favicon.ico',
};
trailingSlash
- Type:
boolean | undefined
Permet de personnaliser la présence ou l'absence du slash à la fin des URL/liens, et la façon dont les fichiers HTML statiques sont générés :
undefined(default): keeps URLs untouched, and emit/docs/myDoc/index.htmlfor/docs/myDoc.mdtrue: add trailing slashes to URLs/links, and emit/docs/myDoc/index.htmlfor/docs/myDoc.mdfalse: remove trailing slashes from URLs/links, and emit/docs/myDoc.htmlfor/docs/myDoc.md
Chaque fournisseur d'hébergement statique sert les fichiers statiques différemment (ce comportement peut même changer avec le temps).
Refer to the deployment guide and slorber/trailing-slash-guide to choose the appropriate setting.
i18n
- Type:
Object
The i18n configuration object to localize your site.
Exemple :
module.exports = {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
},
},
},
};
defaultLocale: The locale that (1) does not have its name in the base URL (2) gets started withdocusaurus startwithout--localeoption (3) will be used for the<link hrefLang="x-default">taglocales: List of locales deployed on your site. Must containdefaultLocale.path: Root folder which all locale folders are relative to. Doit être absolus ou relatifs par rapport au fichier de configuration. Defaults toi18n.localeConfigs: Individual options for each locale.label: The label displayed for this locale in the locales dropdown.direction:ltr(default) orrtl(for right-to-left languages like Farsi, Arabic, Hebrew, etc.). Utilisé pour sélectionner le méta attribut CSS et HTML de la locale.htmlLang: BCP 47 language tag to use in<html lang="...">(or any other DOM tag name) and in<link ... hreflang="...">calendar: the calendar used to calculate the date era. Note that it doesn't control the actual string displayed:MM/DD/YYYYandDD/MM/YYYYare bothgregory. To choose the format (DD/MM/YYYYorMM/DD/YYYY), set your locale name toen-GBoren-US(enmeansen-US).path: Root folder that all plugin localization folders of this locale are relative to. Will be resolved againsti18n.path. Par défaut, le nom de la locale. Note: this has no effect on the locale'sbaseUrl—customization of base URL is a work-in-progress.
noIndex
- Type:
boolean
This option adds <meta name="robots" content="noindex, nofollow"> to every page to tell search engines to avoid indexing your site (more information here).
Exemple :
module.exports = {
noIndex: true, // Par défaut, `false`
};
onBrokenLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte un lien défectueux.
Par défaut, il lance une erreur, pour vous assurer que vous ne livrez jamais de lien défectueux, mais vous pouvez réduire cette sécurité si nécessaire.
The broken links detection is only available for a production build (docusaurus build).
onBrokenMarkdownLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte un lien défectueux du Markdown.
Par défaut, il affiche un avertissement, pour vous informer que votre lien Markdown est défectueux, mais vous pouvez modifier cette sécurité si nécessaire.
onDuplicateRoutes
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any duplicate routes.
By default, it displays a warning after you run yarn start or yarn build.
tagline
- Type:
string
Le slogan de votre site web.
module.exports = {
tagline:
'Docusaurus facilite la maintenance des sites de documentation Open Source',
};
organizationName
- Type:
string
L'utilisateur ou l'organisation GitHub qui possède le dépôt. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
// L'organisation de Docusaurus est facebook
organizationName: 'facebook',
};
projectName
- Type:
string
Le nom du répertoire GitHub. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
projectName: 'docusaurus',
};
deploymentBranch
- Type:
string
Le nom de la branche vers laquelle déployer les fichiers statiques. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
deploymentBranch: 'gh-pages',
};
githubHost
- Type:
string
Le nom d'hôte de votre serveur. Utile si vous utilisez GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
githubHost: 'github.com',
};
githubPort
- Type:
string
Le port de votre serveur. Utile si vous utilisez GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
githubPort: '22',
};
themeConfig
- Type:
Object
The theme configuration object to customize your site UI like navbar and footer.
Exemple :
module.exports = {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
See plugin method references for the shape of a PluginModule.
module.exports = {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type:
PluginConfig[]
module.exports = {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type:
PresetConfig[]
type PresetConfig = string | [string, any];
module.exports = {
presets: [],
};
customFields
Docusaurus préserve docusaurus.config.js des champs inconnus. To add a custom field, define it on customFields.
- Type:
Object
module.exports = {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
La tentative pour ajouter des champs inconnus dans la configuration entraînera des erreurs au moment de la construction :
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
Un tableau de chemins, relatif ou absolu au répertoire du site. Les fichiers sous ces chemins seront copiés dans la sortie de compilation telle quelle.
- Type:
string[]
Exemple :
module.exports = {
staticDirectories: ['static'],
};
headTags
An array of tags that will be inserted in the HTML <head>. The values must be objects that contain two properties; tagName and attributes. tagName must be a string that determines the tag being created; eg "link". attributes must be an attribute-value map.
- Type:
{ tagName: string; attributes: Object; }[]
Exemple :
module.exports = {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
This would become <link rel="icon" href="img/docusaurus.png" /> in the generated HTML.
scripts
Un tableau de scripts à charger. Les valeurs peuvent être des chaînes de caractères ou des objets simples de correspondances attributs-valeurs. The <script> tags will be inserted in the HTML <head>. If you use a plain object, the only required attribute is src, and any other attributes are permitted (each one should have boolean/string values).
Note that <script> added here are render-blocking, so you might want to add async: true/defer: true to the objects.
- Type:
(string | Object)[]
Exemple :
module.exports = {
scripts: [
// String format.
'https://docusaurus.io/script.js',
// Object format.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
Un tableau de sources CSS à charger. Les valeurs peuvent être des chaînes de caractères ou des objets simples de correspondances attributs-valeurs. The <link> tags will be inserted in the HTML <head>. If you use an object, the only required attribute is href, and any other attributes are permitted (each one should have boolean/string values).
- Type:
(string | Object)[]
Exemple :
module.exports = {
stylesheets: [
// String format.
'https://docusaurus.io/style.css',
// Object format.
{
href: 'http://mydomain.com/style.css',
},
],
};
By default, the <link> tags will have rel="stylesheet", but you can explicitly add a custom rel value to inject any kind of <link> tag, not necessarily stylesheets.
clientModules
An array of client modules to load globally on your site.
Exemple :
module.exports = {
clientModules: [
require.resolve('./mySiteGlobalJs.js'),
require.resolve('./mySiteGlobalCss.css'),
],
};
ssrTemplate
An HTML template written in Eta's syntax that will be used to render your application. This can be used to set custom attributes on the body tags, additional meta tags, customize the viewport, etc. Veuillez noter que Docusaurus s'appuiera sur la structure correcte du template pour fonctionner correctement. Une fois que vous l'aurez personnalisé, vous devrez vous assurer que votre template est conforme aux exigences de upstream.
- Type:
string
Exemple :
module.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type:
string
Will be used as title delimiter in the generated <title> tag.
Exemple :
module.exports = {
titleDelimiter: '🦖', // Par défaut `|`
};
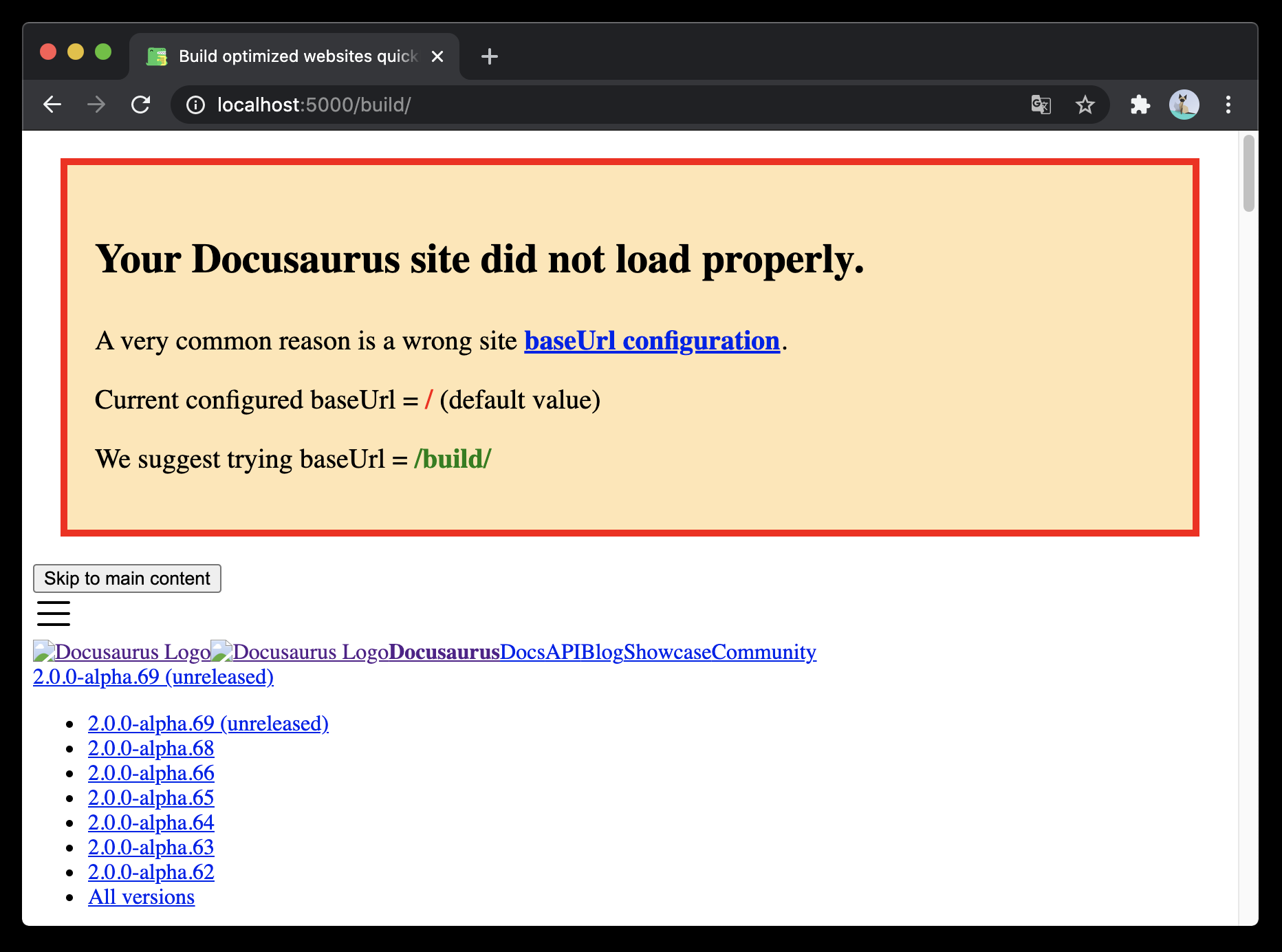
baseUrlIssueBanner
- Type:
boolean
When enabled, will show a banner in case your site can't load its CSS or JavaScript files, which is a very common issue, often related to a wrong baseUrl in site config.
Exemple :
module.exports = {
baseUrlIssueBanner: true, // Par défaut, `true`
};

Cette bannière doit être en ligne CSS / JS au cas où le chargement de l'actif échouerait en raison d'une mauvaise URL de base.
If you have a strict Content Security Policy, you should rather disable it.