📦 plugin-pwa
Docusaurus Plugin to add PWA support using Workbox. This plugin generates a Service Worker in production build only, and allows you to create fully PWA-compliant documentation site with offline and installation support.
Installation
- npm
- Yarn
- pnpm
npm install --save @docusaurus/plugin-pwa
yarn add @docusaurus/plugin-pwa
pnpm add @docusaurus/plugin-pwa
Configuration
Create a PWA manifest at ./static/manifest.json.
Modify docusaurus.config.js with a minimal PWA config, like:
module.exports = {
plugins: [
[
'@docusaurus/plugin-pwa',
{
debug: true,
offlineModeActivationStrategies: [
'appInstalled',
'standalone',
'queryString',
],
pwaHead: [
{
tagName: 'link',
rel: 'icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'manifest',
href: '/manifest.json', // your PWA manifest
},
{
tagName: 'meta',
name: 'theme-color',
content: 'rgb(37, 194, 160)',
},
],
},
],
],
};
Progressive Web App
L'installation d'un Service Worker ne suffit pas à faire de votre application une PWA. You'll need to at least include a Web App Manifest and have the correct tags in <head> (Options > pwaHead).
After deployment, you can use Lighthouse to run an audit on your site.
For a more exhaustive list of what it takes for your site to be a PWA, refer to the PWA Checklist
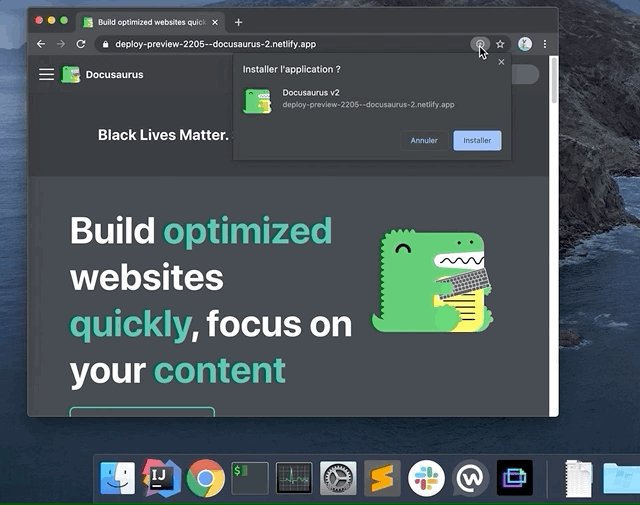
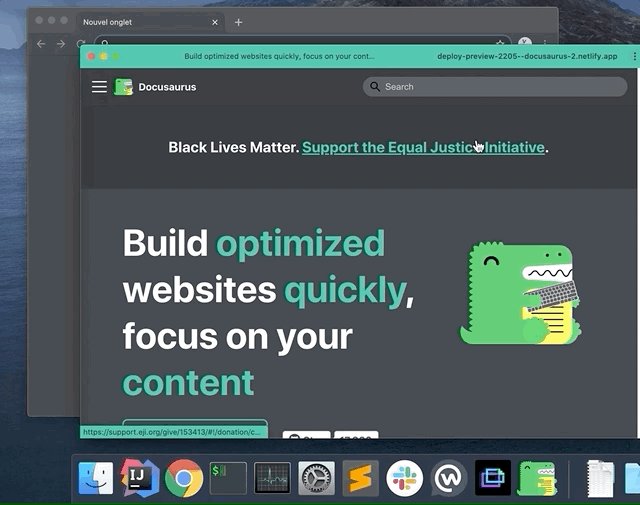
App installation support
Si votre navigateur le supporte, vous devriez pouvoir installer un site Docusaurus en tant qu'application.

L'installation de l'application nécessite le protocole HTTPS et un manifeste valide.
Offline mode (precaching)
Il est possible de permettre aux utilisateurs de naviguer sur un site Docusaurus hors ligne grâce au pré-cache du service-worker.
The workbox-precaching page explains the idea:
Une des caractéristiques des services workers est la possibilité d'enregistrer un ensemble de fichiers dans le cache lors de l'installation du service worker. On l'appelle souvent « pré-cache », puisque vous mettez en cache du contenu avant que le service ne soit utilisé.
La principale raison de ce choix est qu'il donne aux développeurs le contrôle du cache, ce qui signifie qu'ils peuvent déterminer quand et combien de temps un fichier est mis en cache et le servir au navigateur sans passer par le réseau, ce qui signifie qu'il peut être utilisé pour créer des applications web qui fonctionnent hors ligne.
Workbox se charge d'une grande partie de la mise en cache en simplifiant l'API et en garantissant un téléchargement efficace des ressources.
Par défaut, le mode hors ligne est activé lorsque le site est installé en tant qu'application. See the offlineModeActivationStrategies option for details.
Une fois que le site a été mis en précache, le service worker servira des réponses en cache pour des visites ultérieures. Lorsqu'une nouvelle version est déployée avec un nouveau service worker, le nouveau commence à s'installer et passe ensuite à l'état d'attente. Pendant cet état d'attente, une popup de rechargement s'affichera et demandera à l'utilisateur de recharger la page pour un nouveau contenu. Until the user either clears the application cache or clicks the reload button on the popup, the service worker will continue serving the old content.
Le mode hors-ligne / pré-cache nécessite de télécharger tous les ressources statiques du site à l'avance, et peut consommer de la bande passante inutilement. Ce n'est peut-être pas une bonne idée de l'activer pour tous les types de sites.
Options
debug
- Type:
boolean - Default:
false
Permet d'activer le mode débogage :
- Logs de Workbox
- Logs additionnels de Docusaurus
- Sortie de fichier SW non optimisé
- Source maps
offlineModeActivationStrategies
- Type:
('appInstalled' | 'mobile' | 'saveData'| 'queryString' | 'always')[] - Default:
['appInstalled', 'queryString', 'standalone']
Stratégies utilisées pour activer le mode hors ligne :
appInstalled: activates for users having installed the site as an app (not 100% reliable)standalone: activates for users running the app as standalone (often the case once a PWA is installed)queryString: activates if queryString containsofflineMode=true(convenient for PWA debugging)mobile: activates for mobile users (width <= 996px)saveData: activates for users withnavigator.connection.saveData === truealways: activates for all users
Utilisez ceci avec précaution : certains utilisateurs n'aiment pas être forcés d'utiliser le mode hors ligne.
Il n'est pas possible de détecter si c'est un PWA de manière très fiable.
The appinstalled event has been removed from the specification, and the navigator.getInstalledRelatedApps() API is only supported in recent Chrome versions and require related_applications declared in the manifest.
The standalone strategy is a nice fallback to activate the offline mode (at least when running the installed app).
injectManifestConfig
Workbox options to pass to workbox.injectManifest(). Cela vous permet de contrôler les ressources qui seront mises en pré-cache et seront disponibles hors ligne.
- Type:
InjectManifestOptions - Default:
{}
module.exports = {
plugins: [
[
'@docusaurus/plugin-pwa',
{
injectManifestConfig: {
manifestTransforms: [
//...
],
modifyURLPrefix: {
//...
},
// We already add regular static assets (HTML, images...) to be available offline
// You can add more files according to your needs
globPatterns: ['**/*.{pdf,docx,xlsx}'],
// ...
},
},
],
],
};
pwaHead
- Type:
({ tagName: string; [attributeName: string]: string })[] - Default:
[]
Array of objects containing tagName and key-value pairs for attributes to inject into the <head> tag. Techniquement, vous pouvez injecter n'importe quelle balise head par ce biais, mais l'idéal est de l'utiliser pour les balises afin de rendre votre site conforme à la norme PWA. Voici une liste de tags pour rendre votre application entièrement compatible :
module.exports = {
plugins: [
[
'@docusaurus/plugin-pwa',
{
pwaHead: [
{
tagName: 'link',
rel: 'icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'manifest',
href: '/manifest.json',
},
{
tagName: 'meta',
name: 'theme-color',
content: 'rgb(37, 194, 160)',
},
{
tagName: 'meta',
name: 'apple-mobile-web-app-capable',
content: 'yes',
},
{
tagName: 'meta',
name: 'apple-mobile-web-app-status-bar-style',
content: '#000',
},
{
tagName: 'link',
rel: 'apple-touch-icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'mask-icon',
href: '/img/docusaurus.svg',
color: 'rgb(37, 194, 160)',
},
{
tagName: 'meta',
name: 'msapplication-TileImage',
content: '/img/docusaurus.png',
},
{
tagName: 'meta',
name: 'msapplication-TileColor',
content: '#000',
},
],
},
],
],
};
swCustom
- Type:
string | undefined - Default:
undefined
Utile pour des règles additionnelles de Workbox. Vous pouvez faire tout ce qu'un service worker peut faire ici, et utiliser toute la puissance des bibliothèques Workbox. Le code est transpilé, vous pouvez donc utiliser la syntaxe moderne ES6+ ici.
Par exemple, pour mettre en cache des fichiers depuis des chemins externes :
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
// default fn export receiving some useful params
export default function swCustom(params) {
const {
debug, // :boolean
offlineMode, // :boolean
} = params;
// Cache responses from external resources
registerRoute((context) => {
return [
/graph\.facebook\.com\/.*\/picture/,
/netlify\.com\/img/,
/avatars1\.githubusercontent/,
].some((regex) => context.url.href.match(regex));
}, new StaleWhileRevalidate());
}
The module should have a default function export, and receives some params.
swRegister
- Type:
string | false - Default:
'docusaurus-plugin-pwa/src/registerSW.js'
Ajoute une entrée avant l'application Docusaurus pour que l'enregistrement puisse se faire avant l'exécution de l'application. The default registerSW.js file is enough for simple registration.
Passing false will disable registration entirely.
Manifest example
Le manifeste du site Docusaurus peut servir d'inspiration :
{
"name": "Docusaurus v2",
"short_name": "Docusaurus",
"theme_color": "#2196f3",
"background_color": "#424242",
"display": "standalone",
"scope": "./",
"start_url": "./index.html",
"related_applications": [
{
"platform": "webapp",
"url": "https://docusaurus.io/manifest.json"
}
],
"icons": [
{
"src": "img/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "img/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "img/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "img/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "img/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "img/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "img/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Customizing reload popup
The @theme/PwaReloadPopup component is rendered when a new service worker is waiting to be installed, and we suggest a reload to the user. You can swizzle this component and implement your own UI. It will receive an onReload callback as props, which should be called when the reload button is clicked. Cela indiquera au service worker d'installer le service worker en attente et de recharger la page.
The default theme includes an implementation for the reload popup and uses Infima Alerts.

Your component can render null, but this is not recommended: users won't have a way to get up-to-date content.