docusaurus.config.js
Visão Geral
docusaurus.config.js contém configurações para o seu site e é colocado no diretório raiz do seu site.
Geralmente exporta um objeto de configuração do site:
module.exports = {
// configuração do site...
};
Os arquivos de configuração também suportam funções de criador de configuração e código assíncrono.
module.exports = function configCreator() {
return {
// configuração do site...
};
};
module.exports = async function configCreatorAsync() {
return {
// site config...
};
};
module.exports = Promise.resolve({
// site config...
});
Campos obrigatórios
título
- Tipo:
string
Título para o seu site. Will be used in metadata and as browser tab title.
module.exports = {
title: 'Docusaurus',
};
url
- Tipo:
string
URL para o seu site. Isso também pode ser considerado o hostname de nível superior. Por exemplo, https://facebook.github.io é a URL de https://facebook.github.io/metro/, e https://docusaurus.io é a URL de https://docusaurus.io. This field is related to the baseUrl field.
module.exports = {
url: 'https://docusaurus.io',
};
baseUrl
- Tipo:
string
URL base do seu site. Can be considered as the path after the host. For example, /metro/ is the base URL of https://facebook.github.io/metro/. Para URLs que não possuem caminho, a baseUrl deve ser definida como /. This field is related to the url field. Always has both leading and trailing slash.
module.exports = {
baseUrl: '/',
};
Campos opcionais
favicon
- Tipo:
string | undefined
Path to your site favicon; must be a URL that can be used in link's href. For example, if your favicon is in static/img/favicon.ico:
module.exports = {
favicon: '/img/favicon.ico',
};
trailingSlash
- Tipo:
boolean | undefined
Permite personalizar a presença/ausência de uma barra no final das URLs/links e como os arquivos HTML estáticos são gerados:
undefined(padrão): mantém os URLs inalterados e emite/docs/myDoc/index.htmlpara/docs/myDoc.mdtrue: adiciona barras finais a URLs/links e emite/docs/myDoc/index.htmlpara/docs/myDoc.mdfalse: remove barras finais de URLs/links e emite/docs/myDoc.htmlpara/docs/myDoc.md
Each static hosting provider serves static files differently (this behavior may even change over time).
Consulte o guia de implantação e slorber/trailing-slash-guide para escolher a configuração apropriada.
i18n
- Tipo:
Objeto
The i18n configuration object to localize your site.
Exemplo:
module.exports = {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
},
},
},
};
defaultLocale: The locale that (1) does not have its name in the base URL (2) gets started withdocusaurus startwithout--localeoption (3) will be used for the<link hrefLang="x-default">taglocales: List of locales deployed on your site. Must containdefaultLocale.path: Root folder which all locale folders are relative to. Can be absolute or relative to the config file. Defaults toi18n.localeConfigs: Individual options for each locale.label: The label displayed for this locale in the locales dropdown.direction:ltr(default) orrtl(for right-to-left languages like Farsi, Arabic, Hebrew, etc.). Used to select the locale's CSS and HTML meta attribute.htmlLang: BCP 47 language tag to use in<html lang="...">(or any other DOM tag name) and in<link ... hreflang="...">calendar: the calendar used to calculate the date era. Note that it doesn't control the actual string displayed:MM/DD/YYYYandDD/MM/YYYYare bothgregory. To choose the format (DD/MM/YYYYorMM/DD/YYYY), set your locale name toen-GBoren-US(enmeansen-US).path: Root folder that all plugin localization folders of this locale are relative to. Will be resolved againsti18n.path. Defaults to the locale's name. Note: this has no effect on the locale'sbaseUrl—customization of base URL is a work-in-progress.
noIndex
- Tipo:
boolean
This option adds <meta name="robots" content="noindex, nofollow"> to every page to tell search engines to avoid indexing your site (more information here).
Exemplo:
module.exports = {
noIndex: true, // Defaults to `false`
};
onBrokenLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any broken link.
Por padrão, ele lança um erro, para garantir que você nunca navegue qualquer link quebrado, mas você pode reduzir essa segurança se necessário.
A detecção quebrada de links só está disponível para uma compilação de produção (docusaurus build).
onBrokenMarkdownLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any broken Markdown link.
By default, it prints a warning, to let you know about your broken Markdown link, but you can change this security if needed.
onDuplicateRoutes
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any duplicate routes.
Por padrão, ele exibe um aviso após você executar yarn start ou yarn build.
tagline
- Tipo:
string
A tagline para o seu site.
module.exports = {
tagline:
'Docusaurus makes it easy to maintain Open Source documentation websites.',
};
organizationName
- Tipo:
string
O usuário ou organização proprietária do repositório. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
// Docusaurus' organization is facebook
organizationName: 'facebook',
};
projectName
- Tipo:
string
O nome do repositório do GitHub. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
projectName: 'docusaurus',
};
deploymentBranch
- Tipo:
string
The name of the branch to deploy the static files to. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
deploymentBranch: 'gh-pages',
};
githubHost
- Tipo:
string
O hostname do seu servidor. Útil se você estiver usando o GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
githubHost: 'github.com',
};
githubPort
- Tipo:
string
A porta do seu servidor. Útil se você estiver usando o GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
githubPort: '22',
};
themeConfig
- Tipo:
Objeto
The theme configuration object to customize your site UI like navbar and footer.
Exemplo:
module.exports = {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
See plugin method references for the shape of a PluginModule.
module.exports = {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type:
PluginConfig[]
module.exports = {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type:
PresetConfig[]
type PresetConfig = string | [string, any];
module.exports = {
presets: [],
};
customFields
Docusaurus guards docusaurus.config.js from unknown fields. To add a custom field, define it on customFields.
- Tipo:
Objeto
module.exports = {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
Attempting to add unknown fields in the config will lead to errors during build time:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
An array of paths, relative to the site's directory or absolute. Files under these paths will be copied to the build output as-is.
- Type:
string[]
Exemplo:
module.exports = {
staticDirectories: ['static'],
};
scripts
Uma array de scripts para carregar. The values can be either strings or plain objects of attribute-value maps. Os <script> marcadores serão inseridos no HTML <head>. If you use a plain object, the only required attribute is src, and any other attributes are permitted (each one should have boolean/string values).
Note that <script> added here are render-blocking, so you might want to add async: true/defer: true to the objects.
- Type:
(string | Object)[]
Exemplo:
module.exports = {
scripts: [
// String format.
'https://docusaurus.io/script.js',
// Object format.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
Uma matriz de fontes CSS a carregar. The values can be either strings or plain objects of attribute-value maps. Os <link> marcadores serão inseridos no HTML <head>. If you use an object, the only required attribute is href, and any other attributes are permitted (each one should have boolean/string values).
- Type:
(string | Object)[]
Exemplo:
module.exports = {
stylesheets: [
// String format.
'https://docusaurus.io/style.css',
// Object format.
{
href: 'http://mydomain.com/style.css',
},
],
};
By default, the <link> tags will have rel="stylesheet", but you can explicitly add a custom rel value to inject any kind of <link> tag, not necessarily stylesheets.
clientModules
An array of client modules to load globally on your site.
Exemplo:
module.exports = {
clientModules: [
require.resolve('./mySiteGlobalJs.js'),
require.resolve('./mySiteGlobalCss.css'),
],
};
ssrTemplate
Um template HTML escrito na sintaxe Eta que será usado para renderizar sua aplicação. Isto pode ser usado para definir atributos personalizados nas tags body tags, additional meta personalizar a viewport, etc. Please note that Docusaurus will rely on the template to be correctly structured in order to function properly, once you do customize it, you will have to make sure that your template is compliant with the requirements from upstream.
- Tipo:
string
Exemplo:
module.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Tipo:
string
Will be used as title delimiter in the generated <title> tag.
Exemplo:
module.exports = {
titleDelimiter: '🦖', // Defaults to `|`
};
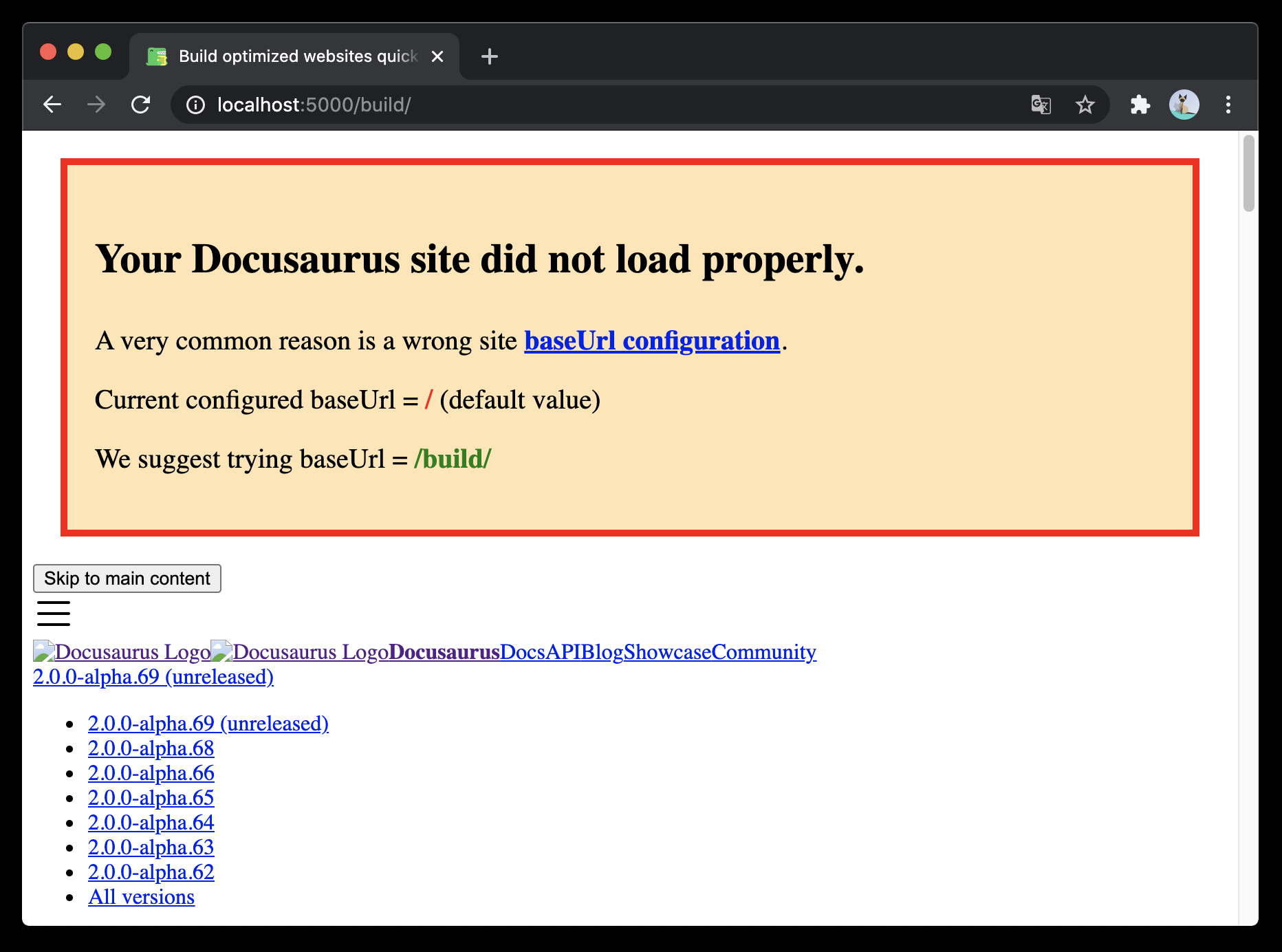
baseUrlIssueBanner
- Tipo:
boolean
Quando ativado, irá mostrar um banner caso seu site não consiga carregar seus arquivos CSS ou JavaScript. que é um problema muito comum, geralmente relacionado a um baseUrl errado na configuração do site.
Exemplo:
module.exports = {
baseUrlIssueBanner: true, // Defaults to `true`
};

This banner needs to inline CSS / JS in case all asset loading fails due to wrong base URL.
Se você tiver uma Política de Segurança de Conteúdorigorosa, você deve desativá-la.